2017
-

viaprinto-Wissen
Know-how aus dem Web: Kostenloses Profi-Wissen für Mediendesigner
In unserer Serie zum kostenlosen Gestaltungsmaterial hatten wir bisher Quellen für Schriften, Clipart, und Inspiration im Web ausfindig gemacht. Davor gab es bereits einen Artikel zu kostenlosen Fotos im Web. Diesmal geht es um eine besondere Ressource für Designer, die nicht hoch genug bewertet werden kann: Know-how! Wo findet man fundierte Informationen über DIN-Maße, Umrechnungen…
-

Direktmarketing – Selfmailer
Gedruckt, adressiert und versendet – Mailings ganz einfach.
Bringen auch Sie Abwechslung in die Kommunikation mit Ihren Kunden: Unsere Mailings mit gedruckter Adressierung und postoptimiertem Versand in zahlreichen DIN-Formaten bieten eine ganz besondere Bühne für Ihre Nachrichten und Botschaften.
-

viaprinto-Wissen
Ideenfindung durch Inspiration: Kostenlose Ideen für Mediendesigner.
Das Web ist eine Quelle für kostenlose Fotos, Cliparts oder Fonts. Aber fast noch wichtiger sind kostenlose Inspirationen, auf die man darin treffen kann. “Wie komme ich auf eine gute Idee?” – diese Frage stellen sich Gestalter und Mediendesigner immer wieder neu. Das Internet kann man als gigantischen Ideengenerator ansehen. viaprinto stellt deshalb einige Seiten…
-

viaprinto-Wissen
Clipart für Designer: Wo finde ich kostenlose Illustrationen im Web?
Die Illustration ist dem Foto oft voraus, weil sie Aussagen schnell auf den Punkt bringen kann und über eine unverwechselbare Handschrift verfügt. Einfache Illustrationen, die schnell aus dem Internet heruntergeladen werden, werden „Cliparts“ genannt. Welche Seiten mit umfassenden Clipart-Sammlungen lohnen einen Besuch? Eine viaprinto-Übersicht.
-

Deutscher Agenturpreis
Wussten wir es doch: Unser Produktkatalog ist preiswürdig!
Der Preissegen hört bei uns nicht auf: Jetzt verkünden wir, dass der Deutsche Agenturpreis 2017 für unseren Produktkatalog „Meine Art zu drucken“ nach Münster geht! Die Katalog-Designerin Lina Bach hat mit ihrer Agentur den Nagel auf den Kopf getroffen und erhält den Preis in der Kategorie „Katalog“!
-

Adventspost
Ganz schön einzigartig – Weihnachtskarten kreativ.
Freuen Sie sich auch schon so wie wir über die Weihnachtszeit und ihre Begleiterscheinungen? Wir meinen natürlich nicht den Einkaufsstress, sondern die vielen weihnachtlichen Grüßen, die per Post- oder Grußkarte wieder in die Briefkästen flattern werden.
-

Top 10
10 Tipps für Designer, um richtig viel Zeit zu sparen.
Gewusst wie! Vordefinierte Grafiken, mit Ebenen und in der Cloud arbeiten oder einfach Ordnung im Dateiensystem halten – Erfahren Sie im Text, wie Effizienz und Schnelligkeit im Arbeitsablauf Produktionszeiten minimieren und Durchlaufprozesse verkürzen.
-

viaprinto-Wissen
Type & Fonts für Designer: Wo finde ich kostenlose Schriften im Web?
Mit unserer neuen Serie “Kostenloses Gestaltungsmaterial für Designer” wollen wir für Medien-Designer die besten Quellen für Gestaltungsmaterial und -ideen vorstellen. Es geht um Webseiten, die kostenlos etwas zum Download anbieten oder Inspiration und gute Anregungen bieten. Nachdem wir bereits auf kostenlose Fotos eingegangen waren, folgen in den nächsten Wochen Übersichten zu Clipart, Templates und Webseiten…
-

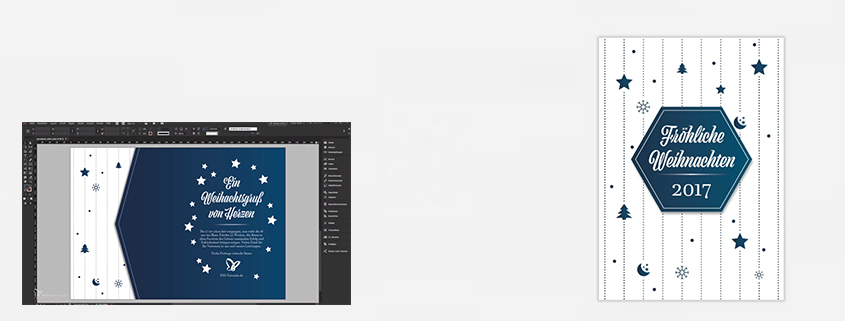
Videotutorial
Weihnachtskarte erstellen leicht gemacht: Film ab.
Die Zeit drängt, die Adventszeit ist schon greifbar und Sie haben noch keine Weihnachtskarte für Ihre Kunden erstellt? Beruhigen Sie sich und seien Sie entspannt. Beim neuen Video-Tutorial von Stefan Riedl, dem Designer von PSD-Tutorials können Sie sich ganz entspannt zurücklehnen und sich ansehen, wie ein stilvolles Weihnachtskartendesign entsteht.
-

viaprinto live
Countdown läuft: Deutscher Marketing Tag 2017 mit viaprinto.
An Stand 39 im zweiten Stock des Kap Europa in Frankfurt/M. finden Sie uns.
-

viaprinto live
viaprinto mit extra-Service beim Deutschen Eigenkapitalforum 2017.
Unser Key-Account Manager Thorsten Gebhardt wartet am Document Center auf eilige Teilnehmer, die ihre kurzfristig zum Druck beauftragten Unterlagen frisch und rechtzeitig in die Hände gelegt bekommen. Denn wir bieten den Kongressteilnehmern einen exklusiven Service.
-

viaprinto-Wissen
10 Tipps für ein besseres Editorial Design.
Die Aufgaben eines Editorial Designers sind vielfältig. Wir nennen die 10 wichtigsten Regeln, die der Gestalter dabei nie vergessen sollte. Wichtige Tipps für jeden Designer, die man für eine gute redaktionelle Gestaltung kennen und umsetzen sollte.
-

viaprinto-Wisssen
Typografie und Satz im Editorial Design.
Der Schriftsatz ist Handwerk und Kunst zugleich. Man muss um die Wirkung einer Schrift wissen, um sie richtig einzusetzen. Doch Editorial Designer müssen noch viel mehr typografische Details berücksichtigen.
-

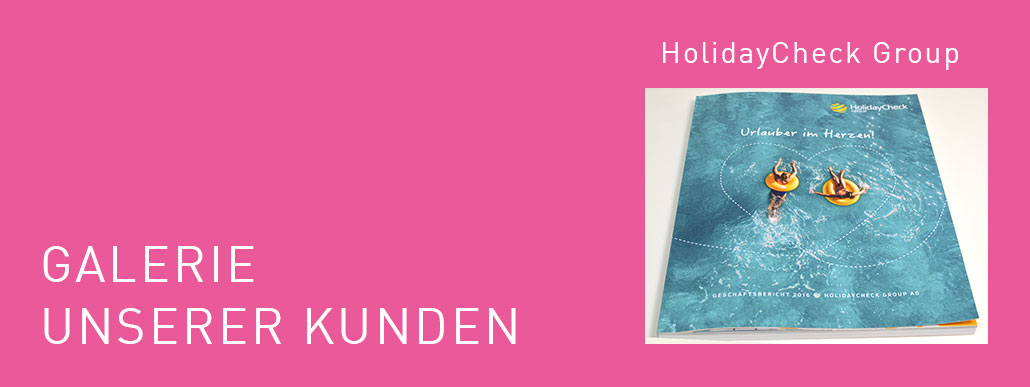
Portrait
„Aktionäre sind schließlich auch Urlauber.“
So unterhaltsam wie ein Magazin, so inspirierend wie ein Reisekatalog – mit dem neuen Geschäftsbericht der HolidayCheck Group werden die Leser auf eine Reise um die Welt und in den Konzern selbst mitgenommen. Für das Digitalunternehmen für Urlauber mit seinem Hauptsitz in München ist es die reinste Freude, Insights an die Öffentlichkeit zu bringen. Spielend…
-

Partnerschaft
viaprinto ist offizieller Printpartner des DMV.
Marketing Clubmitglieder profitieren mit Probedruck von der Zusammenarbeit.
-

Videotutorial
So hilft der Profi-Datencheck bei fehlerhaften Dokumenten.
viaprinto möchte das Bestellerlebnis so komfortabel und fair wie möglich gestalten. Deswegen wird Ihnen, unseren Kunden, schon beim Hochladen ihrer Druckdatei geholfen, bevor sie in den Druck geht. Im Video-Tutorial zeigt Stefan Riedl von PSD-Tutorials, wie der Profi-Datencheck funktioniert.
-

Wettbewerb
Mission: Mehr Post zu Weihnachten – viaprinto lässt grüßen.
Mitmachen und gewinnen! Wir nehmen „Meine Art zu drucken“ wörtlich und fragen Sie nach Ihren Ideen, Weihnachtsgrüße zu gestalten. viaprinto belohnt kreative, schöne und stylische Weihnachtskartendesigns. Und so funktioniert`s:
-

viaprinto-Wissen
Editorial Design: Die richtige Bildauswahl und -platzierung.
„Ein Bild spricht mehr als tausend Worte“, heißt ein altes Sprichwort. Im Editorial Design wird deshalb dem passenden Bild viel Bedeutung zugemessen.
-

Partnerschaft
viaprinto macht nun Druck im Basketball.
Wir werden künftig als „sechster Mann“ das Team der WWU Baskets begleiten.
-

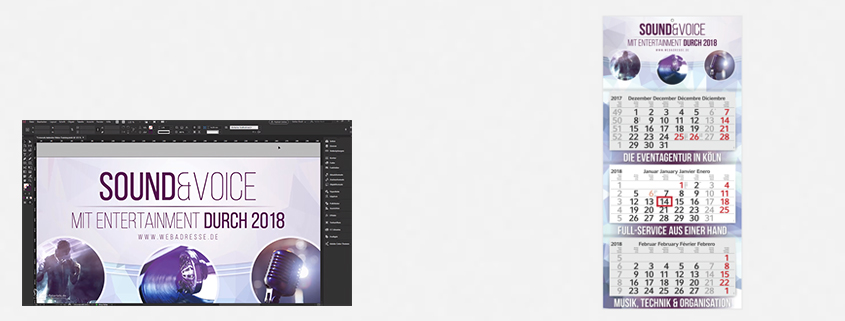
Video-Tutorial
Mehrmonats-Kalender gestalten – wie geht das eigentlich?
Wie wird eigentlich so ein 3-Monats-Kalender gestaltet? Die “Motivations”-Designer von PSD-Tutorials haben wieder mal ein unterhaltsames und erhellendes Stück über die Gestaltung eines Mehrmonatskalenders gebastelt.
-

viaprinto-Wissen
Magazine und Co: Die Gestaltung eines verkaufsstarken Print-Covers.
Ein gutes Magazincover muss verkaufen – und das innerhalb von Millisekunden. Und es muss den Regeln des Kiosk entsprechen. Welche Informationen sind dazu aber notwendig?
-

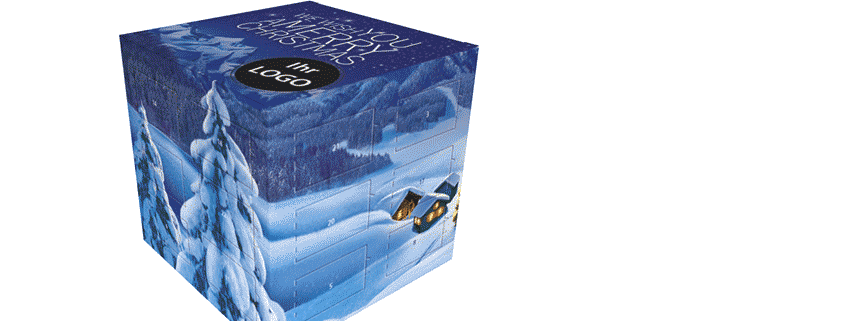
Tutorial
In 10 Schritten zum Adventskalender "Lindt Cube"
Weil Vorfreude die schönste Freude ist, geht es schon bald an die Vorbereitungen für Weihnachten. In unserem neuesten Tutorial erklärt unsere Gastautorin Sandra Küchler, wie unsere vorbereiteten Adventskalender-Layouts den Weihnachts-Würfel “Lindt Cube” in ein schönes Firmenpräsent verwandeln.
-

Portrait
Adventskalender vom Automobilzulieferer.
Mit rund 180 Mitarbeitern und drei Tochtergesellschaften im Ausland verliert der Autoteilezulieferer dabei nicht den Blick für die kleinen Freuden: Seit einigen Jahren erfreut die Vierol AG seine Kunden mit Adventskalendern.
-

viaprinto-Wissen
Das richtige Design für White Paper und andere „kleine“ Formate.
Broschüren, Infoblätter, White Papers sind Druckerzeugnisse, die eines gemeinsam haben: Sie sind nicht so umfangreich wie Zeitschriften oder Bücher, doch genauso lehrreich und zugleich Werbeträger. Inhalt und Aussehen müssen deshalb besonders gut aufeinander abgestimmt sein.
-

Top 10
Die 10 wichtigsten SEO-Grundregeln für Web-Designer.
Suchmaschinen-Optimierung (=SEO/Search Engine Optimization) hat zum Glück mit Grafik-Design nichts zu tun. Oder? Eigentlich doch! Denn beim Webdesign verschmilzt vieles miteinander: Design und Programmierung bilden ein Tandem. Was aber muss ein Designer, der eigentlich nur gestalten will, beachten, wenn er auch die Suchmaschine erreichen will? Unser Autor Ralf Wasselowski erklärts im Blog.



