2016
-

Portrait
Geschichte zum Durchblättern: rasante Historien-Comics.
Mit liebevollen Zeichnungen und bunten Farben machen zwei Zeichner und Autoren trockene Geschichte lebendig – nicht nur für junge Leser. Ulrike Albers und Johannes Saurer haben sich auf Geschichtsthemen für Kinder in Comics spezialisiert.
-

Portrait
Eine Agentur greift nach den Sternen und versetzt Berge.
Die Wormser Kreativen von stern+berg setzen eine ganze Region ins Rampenlicht. Unverkrampft und bodenständig verhelfen sie etwa dem Wein der Region zu mehr Aufmerksamkeit.
-

viaprinto-Wissen
Die Wurzeln des Flat Design.
Was Flat Design ist und welche Eigenschaften es hat, davon handelten die ersten drei Folgen unserer Serie. Doch welche Bezüge hat Flat Design? Was ist das Neue und Einmalige daran? Was unterscheidet es von Vereinfachungen vergangener Zeiten?
-

viaprinto-Wissen
Long-Shadow-Illustration: Flat Design der langen Schatten
Das sogenannte Long-Shadow-Design ist eine Variante des Flat Design. Die langen Schlagschatten haben bei Überschriften-Typografie und in der Illustration an Wichtigkeit gewonnen. Man findet sie aktuell in den meisten Flat-Design-Entwürfen. Warum ist das so und welche Vorteile bietet die überbetonten Schattenwürfe?
-

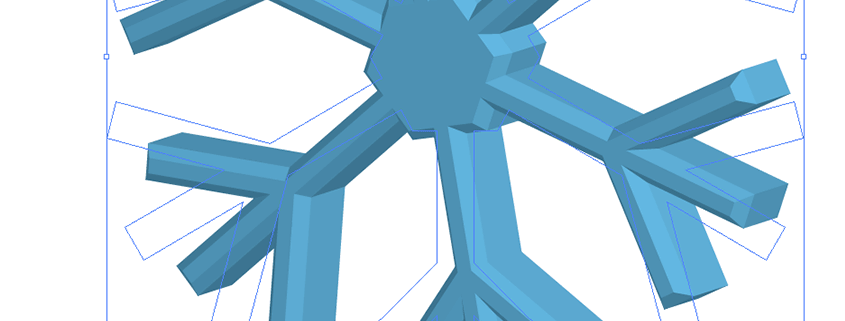
Tutorial
Eine Schneeflocke mit Adobe Illustrator erstellen.
In unserem ersten Weihnachts-Tutorial haben wir gezeigt, wie man eine Weihnachtskarte für Geschäftskunden in InDesign erstellen kann. Ein schönes gestalterisches Element dabei: die Schneeflocke. Heute zeigt uns der Grafiker Jörg Adrion, wie so eine Flocke auf eigene Faust erstellt werden kann.
-

viaprinto-Wissen
Flat Design: Illustrieren in der 2. Dimension.
Flat und flott: In der zweiten Folge zum Flat Design befassen wir uns mit der Kunst des Weglassens in der Illustration. Denn Flat Design führt gerade dort mit seiner Vereinfachung zu ungewohnten Ergebnissen. Wir zeigen verschiedene Ausprägungen, wie in diesem Illustrationsstil vereinfacht wird.
-

Tutorial
Eine Weihnachtskarte für Ihre Geschäftspartner.
Möchten Sie sich bei Ihren Geschäftspartnern mit einer eigenen Weihnachtskarte für die Zusammenarbeit im auslaufenden Jahr bedanken und gut in Erinnerung bleiben? Dann wird es Zeit für die Planung. Als Unterstützung haben wir uns den Mediengestalter Jörg Adrion, der auch für den Klett-Verlag arbeitet, an den Rechner geholt.
-

Viertes Quartal, Zeit für…
Briefkastenfutter: Post- und Grußkarten für Herz und Hand.
Das Jahr neigt sich dem Ende zu und die Zeit für Erinnerungen ist gekommen. Wem wollte man schon immer mal Danke sagen, mit wem hat die Zusammenarbeit in diesem Jahr besonders gut geklappt? Ja, warum sollte man diesen Menschen nicht einfach mal eine kleine Freude bereiten und eine Karte senden? Nichts leichter als das! Karten…
-

viaprinto-Wissen
Reduce to the flat: Wie relevant ist Flat Design?
Die Welt ist eine Scheibe. Zumindest im Mediendesign. Denn seit ein paar Jahren sprechen Designer in Web und Print vom „Flat Design“. Was genau ist das und worin liegt das Besondere daran? In unserer neuen Serie werfen wir mal einen Blick auf diesen Illustrations- und Designstil, der uns inzwischen auf Schritt und Tritt im Alltag…
-

Regenwaldprojekt
Besseres Klima mit mehr Waldschutz – viaprinto hilft in Papua Neuguinea.
Täglich verschwinden Urwaldflächen so groß wie Fußballfelder durch Raubbau oder Brandrodung. Dabei ist es ohne diese Wälder nicht möglich, den Klimawandel einzudämmen. Die Online-Druckerei viaprinto schützt ein Urwaldgebiet in Papua Neuguinea und kann so klimaneutral gedruckte Produkte anbieten.
-

viaprinto-Wissen
Das sitzt: Tabellen richtig gestalten
Es gibt Textelemente, die zwar informativ sind, das Lesen allerdings erschweren. Tabellen, Fußnoten und lange Zahlenreihen gehören dazu. Um sie für den Leser attraktiv zu gestalten, muss man einiges beachten.
-

Galerie-Eröffnung
So geht`s: Kunden zeigen, was sie können.
Keine Bange: Sie brauchen keine besondere Abendrobe für diese Galerieeröffnung. Kommen Sie, wie sie sind, aber stellen Sie sich auf Kreativität und besondere Ideen ein. Wir laden Sie ein, einen Blick in unsere Kundengalerie zu werfen.
-

viaprinto-Wissen
Die Kunst der Länge: Strich ist nicht gleich Strich.
Dem Duden zufolge ist ein Strich eine „meist gerade verlaufende, nicht allzu lange Linie“. Das klingt zunächst einmal verblüffend schlicht. Und doch kann in der Typographie beim Setzen von Strichen deutlich mehr schief laufen, als es diese einfache Beschreibung zunächst vermuten lässt.
-

Adblocker gegen Klimakiller
Wir bringen die Natur auf Ihre Seite(n).
Mit nur einem Klick dem Weltklima helfen? Kein Problem für uns! Ab sofort ist der klimaneutrale Druck bei viaprinto möglich. Mit dem Zertifikateverkauf und in Zusammenarbeit mit ClimatePartner schränken wir die globale Erwärmung noch etwas mehr ein.
-
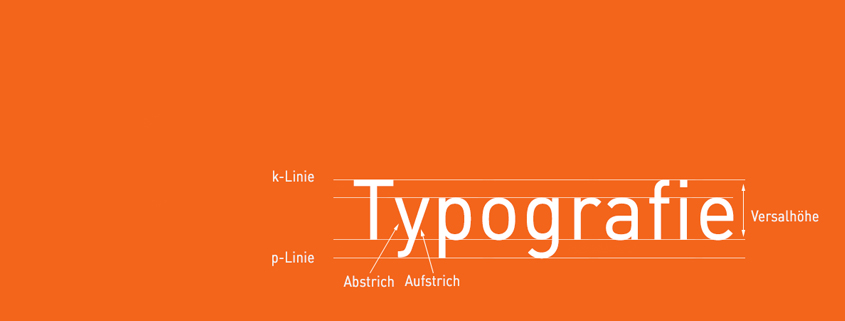
-

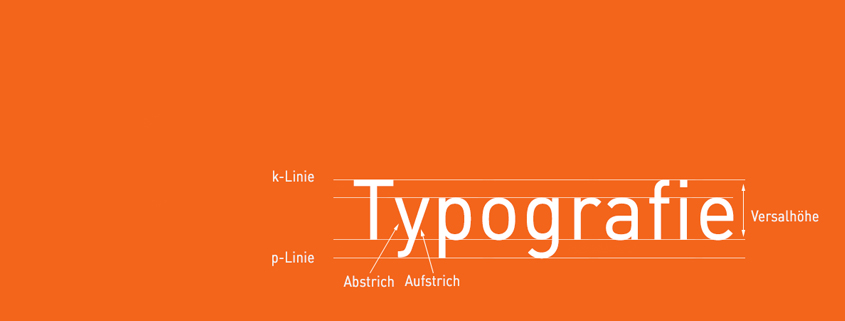
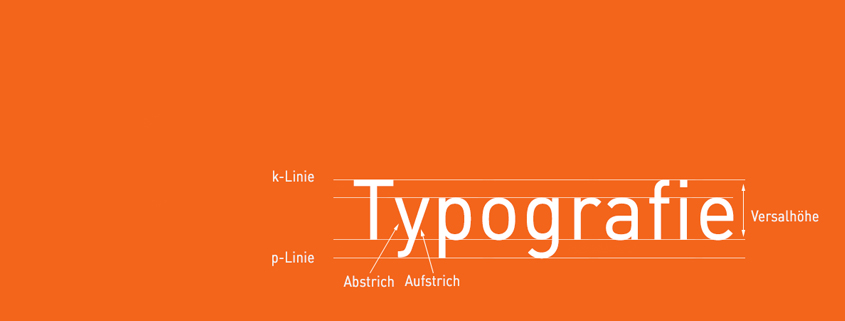
viaprinto-Wissen: Typografie
Gleichgewicht der Kräfte: Von Kontrast, Zeilen und Grauwert.
Beim Lesen geht es um Rhythmus, um Betonung und Gestaltung. Hell und Dunkel müssen einen ansprechenden Kontrast bilden, damit Texte gut lesbar sind – ein Gleichgewicht der typografischen Kräfte ist gefordert.
-

viaprinto unterstützt
Rückenwind für Gutes.
Normalerweise werden Schiffe nach Frauen benannt. In Münster ist das anders: Dieser Tage ist die MS-Günther, ein Ausflugsdampfer auf dem Dortmund-Ems-Kanal, nach seinem prominenten Namensvetter Günther Jauch benannt und getauft worden. Mit dem Erlös aus dieser und weiteren Aktionen zu Wasser wollen zwei Jung-Kapitäne soziale Projekte in Münster unterstützen.
-

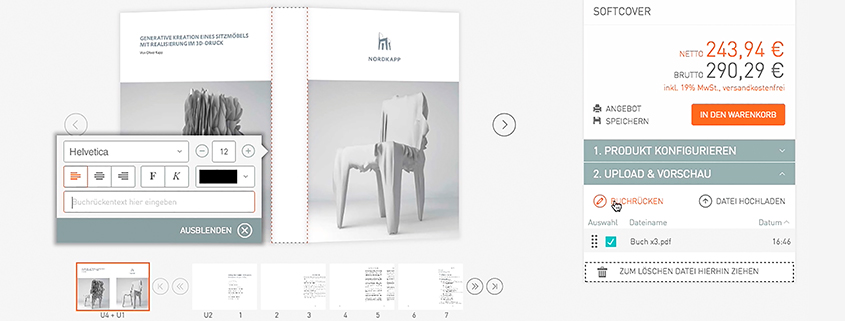
Buchrücken-Feature
Wie man Lesern den Kopf verdreht.
Bücher, Broschüren, Hefte im Regal leicht wieder finden? Ganz einfach den Buchrücken beschriften! Ab sofort können Hard- und Softcover „von Hand“ beschriftet werden. Unser neues Feature.
-

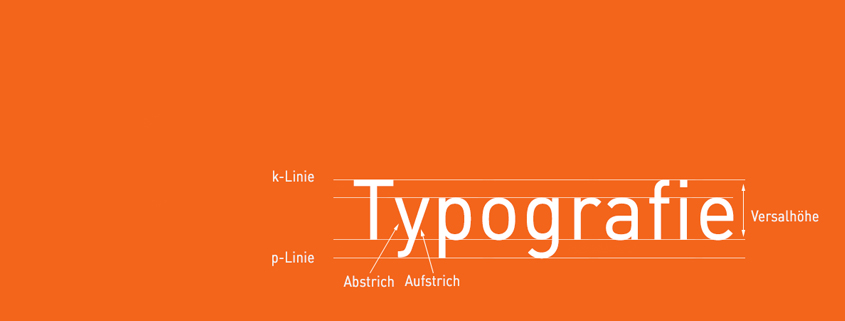
viaprinto-Wissen: Typografie
Buchstabensalat: Lesen und erkennen.
Es gibt dieses Spiel auf Facebook: Ein Text – die Buchstaben der Wörter sind durcheinander geraten oder durch Zahlen ersetzt. Und dennoch können wir alles lesen. Das macht Laune und gibt viele Likes. Das Wichtigste aber: es funktioniert! Warum jedoch können wir sogar kaum lesbare Wörter entziffern?
-

Geschäftsbericht
Leidenschaft und eigenen Antrieb kommunizieren.
Das bayerische Biotech-Unternehmen Medigene, hat sich dem Kampf gegen den Krebs verschrieben. Mit Einsatz hochmoderner Technologie werden hier neue Immuntherapien zur Krebsbehandlung entwickelt. In dieser nahezu klinischen Umgebung bleibt dennoch Platz für das haptische Erleben und das Gefühl: Julia Hofmann leitet die Kommunikationsabteilung und erklärt uns, weshalb der Geschäftsbericht nach wie vor gedruckt und gebunden…
-

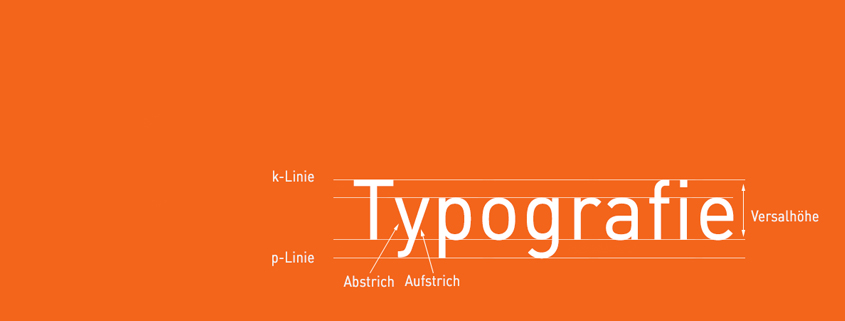
viaprinto-Wissen: Typografie
Plädoyer für eine bessere Leserlichkeit.
Gut zu lesen muss ein Text sein. Das betrifft nicht nur seinen Inhalt, sondern auch dessen Satz. Und den genutzten Font, sein Design. Denn das Auge mag es eben einfach.
-

Notizen, die für Sie haften.
Wenn einem das Gedächtnis im Stich lässt, muss man nicht gleich den Arzt rufen, sondern einfach öfter Haftnotizen nutzen! Der Klassiker für kurze Nachrichten und Erinnerungen – jetzt bei viaprinto.
-

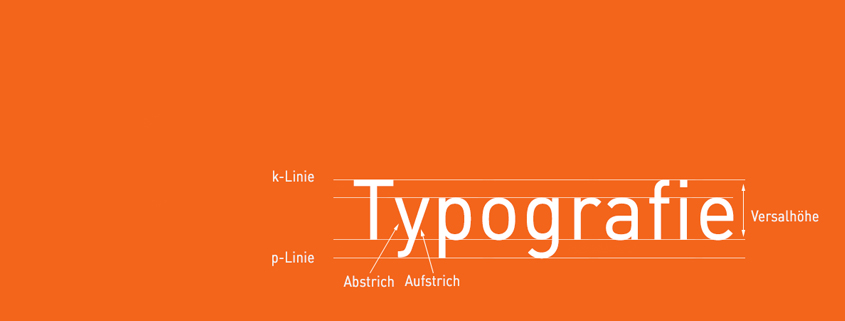
viaprinto-Wissen: Typografie
Abstand halten, Raum geben: Größen und Laufweiten von Schriften
„Schrift ist eine wunderschöne Gruppe von Buchstaben, nicht eine Gruppe wunderschöner Buchstaben“, sagte einmal der britische Schriftgestalter Matthew Carter. Es ist wie beim Hausbau: Eine schöne Wand an die andere gesetzt, ergibt noch lange kein stabiles Haus. Ein grandios geformter Buchstabe neben dem anderen wird dementsprechend nicht automatisch zu einem wunderschönen Satzbild. „Zweidimensionale Architektur“ nannte…
-

Trendsetter-Tipp
Must-have Taschen für jede Saison.
Wir nennen sie Papiertaschen – aus stabilem Kraft- oder Bilderdruckpapier. Auffällige Farben, Motive oder das Unternehmenssignet machen sie aber auch zum perfekten Begleiter für Messen, als Kundengeschenk oder Werbebotschafter.
-

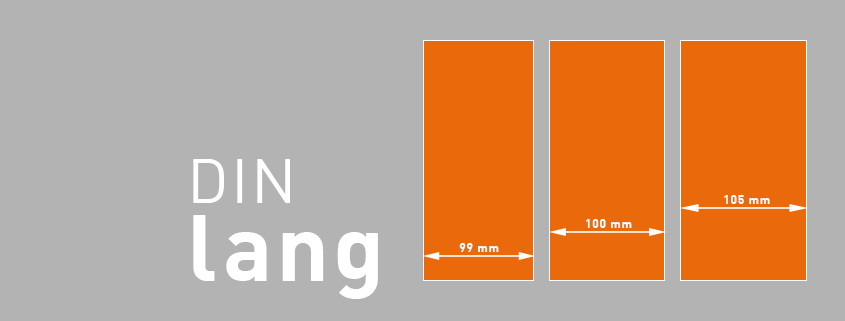
DIN lang-Formate erweitert
Flyer und Broschüren knacken die Norm.
Normen sind wichtig, um Klarheit über ein Produkt und seine Eigenschaften zu bekommen. Ist eine Norm festgelegt, weiß man, wovon die Rede ist. Das beste Beispiel ist das DIN-Format für Papiere. Und das hat sich viaprinto jetzt mal vorgenorm…, äh, vorgenommen.