2016
-

Die Stufen des Drucks.
Eine Einführung in Druckfarben: Von Viskosität und Trocknung
Zu den Druckstufen gehören natürlich auch die Druckfarben. In unserer Wissensreihe gibt Charlotte Erdmann einen Einblick in die Druckfarben-Kategorien, den Einsatz der Druckfarben oder auch in die Bedeutung der Fließfähigkeit.
-

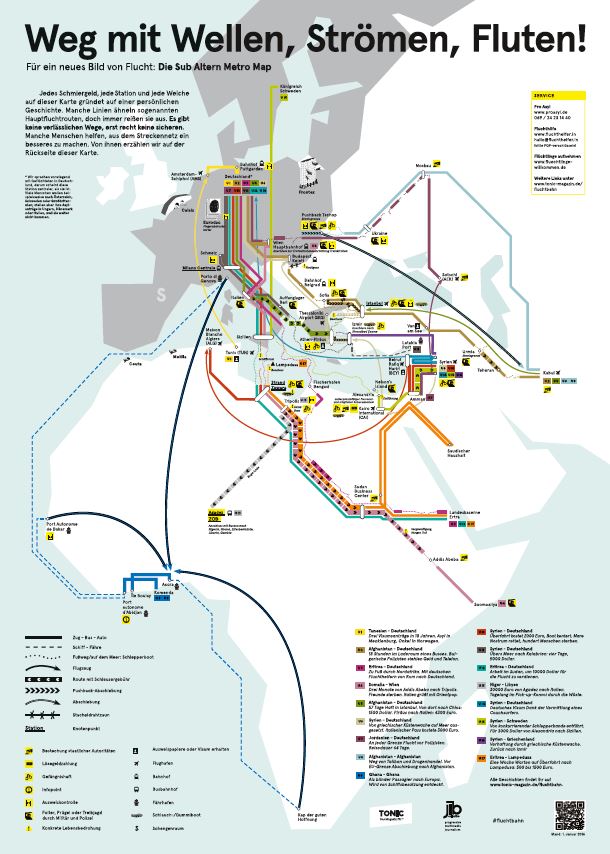
Poster-Journalismus von „Tonic“
U-Bahn mal neu gedacht
Da ist es! Das aktuelle Poster der journalistischen Ideenschmiede „Tonic“ aus Berlin ist fertig. Die „Sub Altern Metro Map“ wirft einen völlig neuen Blick auf das Thema Flucht und krempelt, fast wie vor 100 Jahren bei Dada, Konventionen um.
-

Die Stufen des Drucks.
Die Hauptdruckverfahren: Tief- und Durchdruck
„Mein lieber Freund und Kupferstecher, mit welcher Technik druckst du?“, könnte eine berechtigte Frage im 15. Jahrhundert gewesen sein. Die Antwort: „Mit Tiefdruck!“ Sehr alte und bis heute bewährte Drucktechniken stellen wir im aktuellen Teil unserer Druckgrundlagen-Serie vor. Heute: Tief- und Durchdruck.
-

Jetzt wird`s bunt
Ganz "farbelhaft": Visitenkarten in Sonderfarben
Der erste Eindruck ist der Wichtigste. Abgerundet wird er mit einer gut gestalteten Visitenkarte. Und hier kann es mitunter bunt werden: Sonderfarben machen die individuelle Gestaltung der Kärtchen noch schöner.
-

Taschenkalender kinderleicht erstellt
Das Jahr in der Westentasche.
Online-Terminplaner, elektronische Organizer, Reminder – es wimmelt und tönt, wenn Handys und PC-Programme an Fristen erinnern sollen. Zum Glück gehts auch noch anders. Analoge Kalendarien sind dezent, können aber auch stark im Auftritt sein. Taschenkalender etwa, zeigen das Jahr im Überblick und können mit tollen Designs die Terminplanung verschönern.
-

Keep rollin‘
Die Spannung steigt: unsere neuen Roll Ups
Und weiter geht`s bei unseren neuen Produkten. Vielleicht hat der eine oder andere schon gespannt drauf gewartet – wir spannen sie ab heute jedenfalls auf: unsere Roll Ups.
-

Die Stufen des Drucks.
Die Hauptdruckverfahren. Digitaldruck.
In unserer Serie „Stufen des Drucks“ erklärt Charlotte Erdmann nach dem Offsetdruck ein weiteres Druckverfahren. Wie kommt die Farbe fast ohne Berührung aufs Papier und was ist verteiltes Drucken? Hier wirds erklärt.
-

Frischer Wind durch Werbetechnik
Beachflags Ahoi!
Wir haben den Schritt gewagt: viaprinto kann jetzt auch Werbetechnik. Wir präsentieren neu in unserem Portfolio: die Beachflags. In vier verschiedenen Varianten. Nach Wunsch bedruckbar. Wussten Sie eigentlich, dass es keinen wirklichen Unterschied zwischen einer Fahne und einer Flagge gibt? Weder die Größe noch die Aufhängung oder die Auflage können einer wirklichen Definition dienen. Einzig…
-

DIE STUFEN DES DRUCKS.
Die Hauptdruckverfahren. Offsetdruck.
Druckverfahren gibt es viele (siehe hier), doch nur wenige können das leisten, was der Offsetdruck vermag. Denn mit ihm sind Auflagen von 200 bis 100.000 Bögen ohne Qualitätsverluste in schnellster Zeit möglich. Ein Allround-Verfahren also? Nicht ganz, denn auch der Offsetdruck kann nicht alles bedrucken. Und doch ist es die am weitesten verbreitete Drucktechnik. Offsetdruck…



