2018
-

Unser Projekt in Papua-Neuguinea
Klimaschutz durch Carbon-Management: viaprinto unterstützt ein Waldschutzprojekt in Papua-Neuguinea.
-

viaprinto-wissen
Grafikprogramm-Dateiformate: Wie gut funktioniert der Austausch?
In der heutigen Folge geht es um Grafikprogramm-Datenformate. Das sind jene Arbeits-Datenformate, die aus Programmen wie Adobe Illustrator, InDesign, Affinity Designer oder Corel Draw erzeugt werden.
-

viaprinto experts
Junge Köpfe mit Blick fürs Detail: Thorben Mittrowann und Leo Lüsebrink
viaprinto experts: Thorben Mittrowann, Entwickler-Azubi bei viaprinto, und Leo Lüsebrink, Guard bei den WWU Baskets, stellen sich vor.
-

viaprinto-Wissen
Vektordateien für Illustrationen, Icons und Piktogramme
Was unterscheidet Vektoren von Pixeln? Wie ist es möglich, dass es praktisch unendlich skalierbar ist? Und wie erreicht es in der Reinzeichnung höchste darstellerische Perfektion?
-

Klimaschutzwochen
Grüne Weihnachten mit viaprinto
Klimaschutzwochen bei viaprinto: Grüne Weihnachten für jeden Druckauftrag bis zum 24.12.2018!
-

NEU: PERFORATIONen
Ein Ziel – zwei Wege: Perforationen anlegen
Perforationen anlegen leicht gemacht: entweder mit einem Layout-Programm oder aber mit dem exklusiven Perforationseditor.
-

viaprinto experts
Flexibel und schnell: Adam Lahbabi und Marco Porcher
viaprinto experts: Adam Lahbabi, Softwareentwickler bei viaprinto, und Marco Porcher, Combo Guard bei den WWU Baskets, stellen sich vor.
-

viaprinto-Wissen
Klein aber oho – Bild-Komprimierung und Bildqualität
Wie geht man bei der Komprimierung auf “Nummer Sicher” und wo liegen die Unterschiede? Welche Aufgabenstellungen muss der Drucksachen-Designer kennen, um fehlerhaft komprimierte Daten zu vermeiden?
-
-

viaprinto experts
In der Mitte: Magnus See und Kai Hänig
viaprinto experts: Magnus See, einer unserer Experten aus dem viaprinto-Kundenservice, und Kai Hänig, Center der WWU Baskets, stellen sich vor.
-

viaprinto live: Document Center auf dem Deutschen Eigenkapitalforum
viaprinto ist offizieller Druckpartner des Deutschen Eigenkapitalforums 2018, das nun schon seit mehr als 20 Jahren stattfindet.
-

viaprinto-Wissen
Dateiformate von Pixel- und Bitmap-Bildern
Daten sind jener digitale “Stoff”, den Designer, Produktioner oder Medienschaffende verwenden, um Gestaltung Wirklichkeit werden zu lassen.
-

Weihnachten
Alle Jahre wieder…
Postalische Weihnachtskarten gelten in Zeiten der voranschreitenden Digitalisierung zunehmend als Zeichen der besonderen Wertschätzung. Sehen Sie, welche Trends gerade besonders aktuell sind…
-

Digitaldruck
Advent für Kurzentschlossene
Advent, Advent – er kommt auf leisen Sohlen und ist dann schneller da, als man denkt. Sichern Sie sich Ihren individuellen Adventskalender, den Sie Kunden und Geschäftspartnern schenken können – für mehr Aufmerksamkeit im Dezember!
-

viaprinto-Wissen
"Veredelung erhöht die Lebensdauer und ist wertiger"
Im Interview: Melanie Schürmann aus dem viaprinto-Team zum Thema Veredelungen.
-

Portrait
Werbeagentur mit eigenen Satelliten.
Wie arbeitet man mit einem 18-köpfigen Team zusammen, wenn jeder sein Büro in einer anderen Stadt hat? Sehr gut! Zumindest bei der Agentur für neue Medien „4eck Media“ im mecklenburgischen Waren (Müritz) funktioniert das ausgezeichnet. Wir stellen die Agentur, die mit dem Kreativmacher-Preis des Landes Mecklenburg-Vorpommern ausgezeichnet wurde, vor.
-

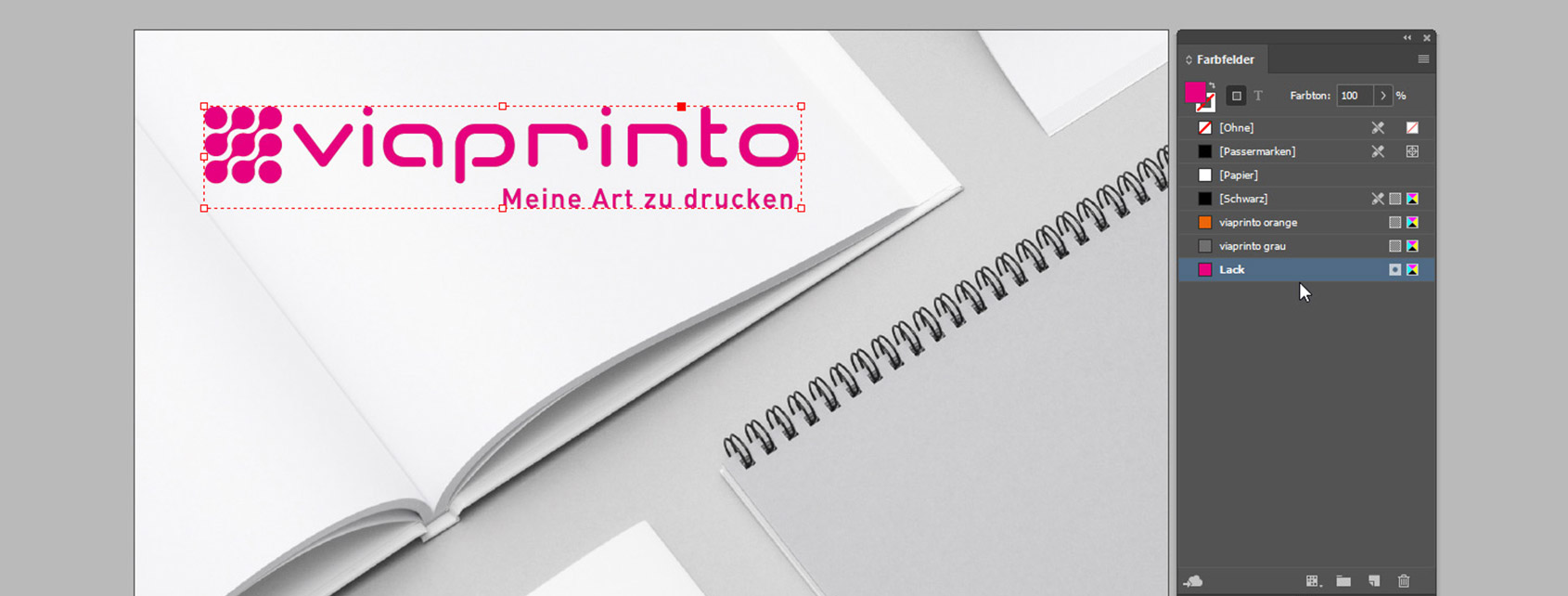
viaprinto erklärt
In 7 Schritten zur partiellen Veredelung
Partielle Veredelungen sind wahre Hingucker – glänzend sorgen sie dafür, dass Ihre Message an den Mann und die Frau kommt. Wie aber können Sie eine partielle Veredelung anlegen? Ganz einfach, in nur 7 Schritten mit InDesign…
-

viaprinto-Wissen
Print wirkt! – Kataloge von Jako-O verkaufen.
Hochwertige Kinderbekleidung und Spielzeug kaufen Eltern am liebsten im stationären Handel. Bei Jako-O und Haba wissen Eltern, was sie bei der Bestellung aus dem Katalog bekommen. Warum dieser gut für den Verkauf ist, erklärt Sylvia Endres von der Inhouse Werbeagentur JAKO-O.
-

NEU: Partielle Veredelungen
Glänzender Auftritt, bleibender Eindruck
Akzente setzen, sich hervorheben, den Fokus definieren – genau das ist es, was partielle Veredelungen auf Ihrem Druckerzeugnis bewirken. Sie können damit Wichtiges von Unwichtigem trennen und den Schwerpunkt auf das legen, was der Betrachter als Erstes wahrnehmen soll.
-

Making-of
Riesen im Blitzlicht.
Wie stellt man eigentlich eine Basketballmannschaft ins rechte Licht für Fotos? Wir haben mal hinter die Kulissen geschaut und das Fotoshooting der WWU Baskets in unseren Räumen in Münster begleitet.
-

Mailings
Die viaprinto-Mailings auf einem Blick.
Drei auf einen Streich: Verschaffen Sie sich ab sofort einen Überblick über die Selfmailer, Postkartenmailings und kuvertierten Mailings auf unserer nagelneuen Informationsseite.
-

VIAPRINTO-WISSEN
"Veredelung versprüht einen Hauch von Erfolg"
Seine Kunden legen Wert auf Details und suchen das Außergewöhnliche. Sie wollen ihrer Marke den passenden Auftritt verleihen. Balázs Tarsoly hilft mit seinen beiden Kreativagenturen Operation Butterfly und Branding Cuisine Unternehmen dabei, als ihr bestes Selbst aufzutreten und zu handeln. Seine Kommunikationsbotschaften unterstreicht er mit diversen Veredelungstechniken.
-

Direktmailing – kuvertierte Mailings
Sicher eingepackt und ab damit: kuvertierte Mailings.
Wie schon unsere anderen beiden Mailings besticht auch dieses mit einem hohen Auffälligkeitsfaktor inmitten vieler anderer Postsendungen. Der Clou hier: Ihr Mailing befindet sich, vor unerwünschten Blicken geschützt, in einem Briefumschlag mit Fenster. Allein das regt die Neugier an und verführt zum Öffnen.
-

Frischzellenkur
Designupdates für Mehrmonats- und Terminkalender.
Wir haben die Kalendarien der Termin- und Mehrmonatskalender einer Frischzellenkur unterzogen: mehr Weißraum und ein klares Blau.
-

viaprinto-Wissen
Mit Kaltfolientransfer werden Abrafaxe-Hefte zu wahren Hinguckern.
Über das Frühjahr hinweg hat unsere große Wissensreihe über Möglichkeiten und Techniken von Veredelungen Licht ins Dunkel gebracht. Passend dazu haben wir im Juli dann auch die Möglichkeiten der partiellen Veredelungen in unser Konfigurationsangebot aufgenommen. Doch wer wendet eigentlich die raffinierten Techniken in der Praxis an und welche Wirkung wird mit welchem Effekt erzielt? In…



