Das Vektordatenformat kann im Print-Design einiges vereinfachen. Nachdem wir in Teil 1 unserer Reihe über die Pixel-Datenformate informiert und in Teil 2 das Thema Komprimierung behandelt haben, geht es nun um das auflösungsunabhängige Vektor-Datenformat. Was unterscheidet Vektoren von Pixeln? Wie ist es möglich, dass es praktisch unendlich skalierbar ist? Und wie erreicht es in der Reinzeichnung höchste darstellerische Perfektion?
Eine der größten Innovationen im Bereich des digitalen Grafik-Designs war die Einführung der Vektorgrafik. Als 1987 die Illustrationssoftware Adobe Illustrator erschien, machte sie sich die neuen Errungenschaften der Seitenbeschreibungssprache Adobe PostScript zunutze. Denn auf ihr basiert die Vektorgrafik.

Was ist das Besondere an Vektorgrafiken?
Für die Darstellung von Bildern gibt es zwei grundsätzliche Konzepte: Die Auflösung eines Motives in Bildpunkte und die Beschreibung eines einfacheren Motives durch algorithmisch definierte Konturen.
- Pixelgrafik: Das Raster-Bild wird in Form der Pixel aus Bildpunkten zusammengesetzt. Das hat jedoch den Nachteil, dass bei zu starker Skalierung eines solchen Bildes die Bildpunkte eine sichtbare Treppchenstruktur bilden – die Bildqualität nimmt ab. Die Raster- oder Pixelgrafik ist in ihrer Vergrößerbark eit begrenzt, da ihre Auflösung in Relation zu ihrer Größe steht.
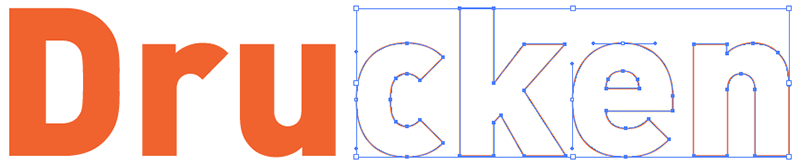
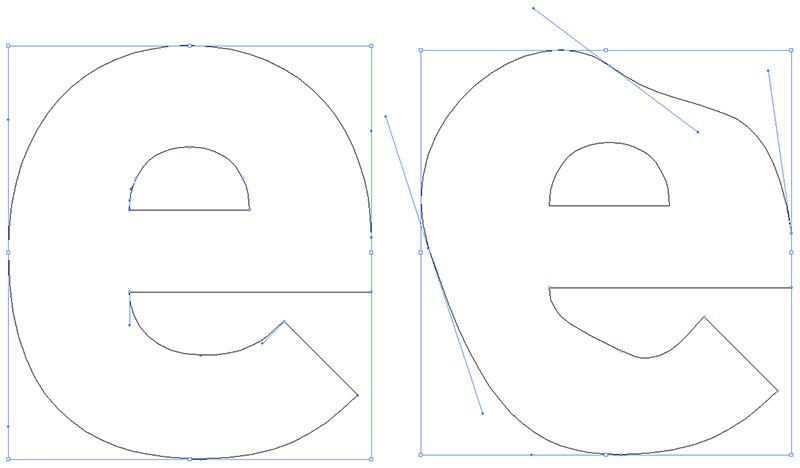
- Vektorgrafik: Die Vektorgrafik wird demgegenüber durch eine Außenkontur beschrieben, die durch Kontrollpunkte (Eck- oder Kurvenpunkte) modelliert wird. Eine Vektorgrafik kann etwa ein Dreieck mit drei Eckpunkten sein, ein Quadrat oder Rechteck mit vier Eckpunkten oder ein Kreis mit vier Kurvenpunkten. Auch eine freie Form mit hunderten Punkten ist möglich. Komplexere Motive ergeben sich, indem man zahlreiche solcher Flächen auch versehen mit Verläufen oder Transparenzen übereinander legt. Eckpunkte und Kurvenpunkte können in einer Kontur gemischt sein. So ist es möglich, mit Kurven und Linien jede Form illustrativ zu gestalten. Die Position jedes Punktes ist durch nummerische Koordinaten definiert, somit existiert keine Auflösung in Pixeln. Die Vektorgrafik kann daher verlustfrei auf jede beliebige Größe vergrößert oder verkleinert werden und bleibt immer konturenscharf.
Was sind Bézierkurven?
Die Kurven in Vektorgrafiken werden „Bézierkurven“ nach ihrem Entwickler Pierre Bézier genannt. Die Erfinder dieser Kurvenmodulation, Pierre Bézier, der bei Renault arbeitete, und Paul de Casteljau von Citroen entwickelten ihre Algorithmen zur Erstellung von Freiformkurven für CAD-Anwendungen (Computer-Aided Design) im Automobilbau. Eine Vektorgrafik ist letztlich ein algorithmisch angelegte Illustration, weil die Modulationsregeln der Steuerpunkte algorithmisch-mathematischen Gesetzen gehorchen.
Pixel und Vektoren: Vor- und Nachteile
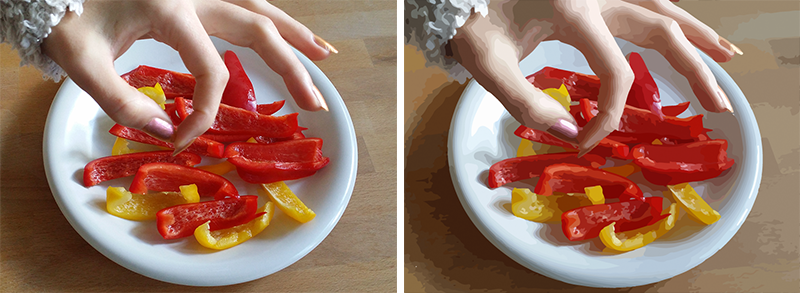
Während die Pixelgrafik ihre Stärken bei Fotos ausspielt oder bei detailreichen Illustrationen, wurde die Vektorgrafik zunächst eher illustrativ-flächig genutzt. Inzwischen haben neue Technologien es aber ermöglicht, dass auch Vektorgrafik immer realistischer wirken kann. Die Flächen der Vektor-Formen können mit Farben, Verläufen und Mustern gefüllt werden, Vektorflächen können aber auch wie Pinselstriche wirken. Die Konturen können in ihrer Stärke und Farbe ebenfalls frei gestaltet werden oder ganz wegfallen. Es ist z.B. möglich, gestrichelte Konturen anzuwenden oder Linien Verzierungen oder wie gemalt wirkende Rahmen zuzuweisen. Selbst Transparenzen können für Flächen oder Linien zur Anwendung kommen. Die Vektorkontur kann außerdem als Maske z.B. für ein Foto verwendet werden.
Vorteile der Vektorgrafik:
- Auflösungsunabhängigkeit: Der Grafikdesigner muss sich beim Gestalten keine Gedanken darüber machen, ob die Auflösung des Bildes ausreicht.
- Einfacher Workflow: Da das Vektor-Motiv ohne Qualitätsverlust stufenlos skalierbar ist, kann es für unterschiedliche Formatadaptionen genutzt werden.
- Kleine Dateigrößen: Deshalb können die Daten schnell verschickt werden. Allerdings nimmt der Bedarf an Speicherplatz zu, je komplexer die Grafik wird, das heißt, je mehr Flächen, Pfade und Punkte vorhanden sind.
- Technische Perfektion durch glatte Konturen.
- Umfassende Veränderbarkeit durch nachträglich editierbare Punkte.
- Eigene Ästhetik: Abstraktion und Einfachheit z.B. im Flat-Design.
Nachteile der Vektorgrafik:
- Flächigkeit: Der Schwerpunkt liegt vor allem in der flächigen Darstellung, nicht bei den Details. Fotos können nicht mit 16,8 Millionen Farben vektorisiert werden.
- Zu glatt: Vektorgrafiken sehen zum Teil zu steril und wenig lebendig aus, weil sie zu perfekt sind.
- Lernkurve: Es ist am Anfang nicht ganz einfach, komplexe Illustrationen, die aus Kurven bestehen, zu zeichnen oder zu konstruieren. Man muss ein Gefühl für die Kurvenanfasser bekommen, um harmonische Pfade und Kurven ohne ungewollte Ausbuchtungen zu modellieren.

Vektorgrafik: Wo im Medien-Design wird mit Konturen gearbeitet?
Bei der Vektorgrafik kommen Außenkonturen mit Kontrollpunkten zur Anwendung. Man findet durch Modulationspunkte geformte Konturen auch in anderen Bereichen:
- Fonttechnologien: Postscript-, OpenType- und TrueType-Schriften basieren auf Outlines. Der Buchstabe wird durch seine Kontur und die darauf liegenden Punkte durch Koordinaten definiert. Deshalb wandelt man in Vektorprogrammen vor der PDF-Erzeugung für die Belichtung alle Schriften in sogenannte „Zeichenwege“ oder Pfade um. Das verhindert Belichtungsfehler durch fehlende Schriften.
- Folienschriften und Klebebuchstaben für die Display- und Außenwerbung werden anhand ihrer Konturen von Schneideplottern aus den Klebefolien geschnitten. Dazu werden Schriften in Outlines umgewandelt.
- Bildbearbeitung: Auch aus pixelorientierten Bildbearbeitungs-Programmen wie Photoshop oder Gimp lassen sich Kurven als Vektor speichern oder exportieren – ebenso wie in einer Animationssoftware wie Adobe After Effects.
- Print-Vektorformate: „WMF“ (Windows Meta File) unter Windows ist ein Vektorformat, ebenso wie die PostScript-Formate „EPS“, „PS“ und „AI“ (Adobe Illustrator).
- CAD-Vektorformat: Ein gängiges CAD-Vektorformat für technische Zeichnungen ist das Drawing Interchange Format (DXF).
- Web-Vektorformate: Das SVG-Vektorformat lässt sich als Programmier-Code in eine Webseitenprogrammierung integrieren. SVGZ ist eine komprimierte Version davon. CSS als Webseiten-„Formatvorlage“ für das äußere Erscheinungsbild von Webseiten bietet die Möglichkeit, konturendefinierte Grafiken einzubinden und zu bearbeiten. SWF (Adobe Flash, ebenfalls ein Vektor-Format) ist der Standard für animierte Vektorinhalte auch im Web gewesen.

Vektorgrafik und PDF-Datenformat
Das PDF-Format als Nachfolger der EPS-Datei ist im Printdesign der Standard für eine Belichtungsdatei. Theoretisch kann eine ungeprüfte PDF-Datei zwei Haupt-Fehlerquellen enthalten: Fehlende oder nicht belichtbare Schriften und zu niedrig aufgelöstes Bildmaterial. Wird eine PDF-X-Datei verwendet, würde die bei der Erzeugung eine Warnmeldung ausgeben. Arbeitet man ausschließlich mit Vektordaten, hat man diese Probleme nicht. Schriften wandelt man vor der PDF-Dateierzeugung in Konturen und damit in Vektoren um. Und Vektorgrafiken als Bildmaterial können keine auflösungsbedingten Probleme verursachen.
Woher kommt der Begriff „Vektorgrafik“?
Vektoren werden in der Physik oder mathematischen Geometrie verwendet und bezeichnen Größen, die eine Richtung haben und durch (Pfeil-)Linien dargestellt werden. Tatsächlich hat der Begriff der „Vektor“-Grafik aber einen etwas anderen Hintergrund. Er hängt damit zusammen, dass bis zu Anfang des Desktop Publishings sogenannte „Vektor-Bildschirme“ zum Einsatz kamen. Diese projizierten die dargestellten Bilder per Kathodenstrahl auf den Bildschirm. Diese Linien waren die Vektoren: Lichtstrahlen, die eine Richtung hin zum Bildschirm hatten. Der Begriff wurde also der damaligen Bildschirm-Darstellungstechnologie entlehnt.


Welche Programme erzeugen Vektor-Dateien?
Es gibt vergleichsweise viele Programme für die Bearbeitung von Pixelbildern aber wenige zum Zeichnen von Vektorgrafiken. Und davon bieten nur wenige einen professionellen Funktionsumfang. Zu illustrieren ist gegenüber dem Fotografieren eine spezialisierte Tätigkeit und das „Vektorillustrieren“ ist noch spezialisierter. Das hat sich dadurch etwas mehr angeglichen, dass das „World Wide Web Consortium“ (=W3C) einen Vektorgrafik-Standard festgelegt hat: „SVG“ (=Scalable Vector Graphics/Skalierbare Vektorgrafik) heisst diese Web-Spezifikation für das Einbinden statischer oder animierter Vektorgrafik auf Webseiten. Gerade im Web sind die geringe Dateigrößen der Vektorillustrationen gekoppelt mit ihrer verlustfreien Darstellung ein beträchtlicher Vorteil. Die Vektorgrafik-Programme lassen sich in vier Bereiche aufteilen:
- Einsteiger-Programme mit geringem Funktionsumfang, die nicht für ambitionierte Projekte und den Offset-Drucksachenbereich geeignet sind. Anwendungen wie „LibreOffice Draw“ oder „OpenOffice Draw“ sind eher für technische Zeichnungen, Präsentationen oder die Bebilderung von selbst ausgedruckten Handouts geeignet.
- Unix-Programme: Programme, die aus der Unix-Welt kommen, haben oft ein wenig benutzerfreundliches User Interface. Sie haben aber den Vorteil betriebssystem-übergreifend verfügbar zu sein und sind in der Regel kostenlos erhältlich. Dort, wo sie lange entwickelt wurden, ergeben sich mitunter markttaugliche Softwarepakete wie z.B. „Inkscape“. Auch „Gimp“, die pixelorientierte Bildverarbeitung, ist ein Positivbeispiel. Gimp kann SVG-Vektordateien erzeugen und lesen. Weitere unixbasierte Vektor-Programme sind z.B. „sk1“, „Xara Xtreme LX“ (nicht zu verwechseln mit der kommerziellen Variante Xara Designer Pro X), „Xfig“ und „Sodipodi“.
- Semiprofessionelle Programme: Unterhalb der bewährten kommerziellen Programme, gibt es Vektorprogramme, die zwischen dem Einsteiger- und Profibereich zu verorten sind. Manche bieten keine effiziente Benutzerführung, sind nicht zu Ende entwickelt bzw. werden nicht weiterentwickelt oder laufen nicht stabil genug – und sind durch diese Einschränkungen deshalb für den Profialltag kaum geeignet.
- Profi-Programme mit einem großen Funktionsumfang. Adobe hatte sich mit dem Adobe Illustrator eine Alleinstellung in diesem Marktsegment verschafft, aber inzwischen Konkurrenz durch den Affinity Designer bekommen. Illustrator ist teuer und ressourcenhungrig, läuft aber bei genügend Arbeitsspeicher stabil und hat im Laufe der Jahre seine Funktionen weiter verfeinert. Der Affinity Designer setzt mit günstigen Preisen bei großem Funktionsumfang dagegen. Dazu gehört auch eine moderne, neu programmierte Suite, zu der noch der „Affinity Publisher“ (für Mehrseitengestaltung) und „Affinity Photo“ (Bildbearbeitung) gehören.
Adobe Illustrator: Der Vektorgrafik-Pionier
Für Adobes Illustrator spricht ein Höchstmaß an Kompatibilität und die Ausgabe qualitativ hochwertiger PDF-Dateien für den Offset-Druck. Er läuft unter MacOS, Windows und als Mobilversion als Adobe Illustrator Draw unter Android und Apples iOS. Als Marktführer bietet das Programm eine kaum überschaubare Fülle an Funktionen. Aber nicht immer sind es die großen Errungenschaften, die die Arbeit des Designers erleichtern. Ein paar Beispiele auch für kleine Illustrator-Funktionen aus den letzten 10 Jahren:
- Mehrseitige Dokumente: Konnte der alte Adobe Illustrator nur einseitige Dokumente erzeugen, sind seit 2008 mehrere Zeichenflächen möglich, die auch zusammen exportiert werden können, etwa für mehrseitige PDF-Dokumente.
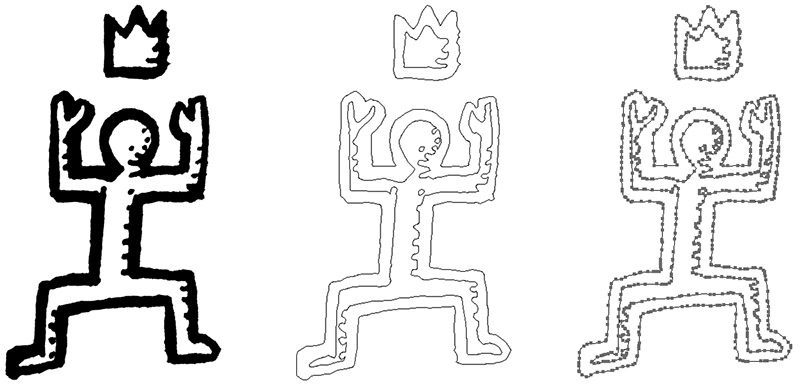
- Bildnachzeichner: Illustrator hat schon seit langer Zeit ein integriertes Tool zum Vektorisieren von Bitmap-Grafiken. Das heißt: ein Pixelbild wird in ein Vektorbild umgewandelt. Der Bildnachzeichner ist im Laufe der Jahre qualitativ immer weiter verbessert worden und intuitiver als früher zu bedienen. Über die Anwahl verschiedener Optionen, kann man das Ergebnis für seine Einsatzzwecke entweder hin zu mehr Vereinfachung oder zu mehr Realismus optimieren.
- Interaktive Ecken: Runde Ecken hat man traditionell über die Eingabe von Eckradien oder als Vorgabeoptionen eingestellt. Die Funktion „Interaktive Ecken“ weist jeder Ecke in einer geometrischen Form einen Anfasser zu, mit dem man schnell alle Ecken zusammen oder jede Ecke einzeln verändern kann, einfach, indem man daran zieht.
- Konturbreiten-Werkzeug: Mit dem Breitenwerkzeug können einer Linie verschiedene Breiten zugewiesen werden, damit sie dynamisch und natürlich wirkt. Es können eigene Breitenprofile angelegt werden und es gibt eine nummerische Kontrolle.
- Vektor-Borstenpinsel: Längst ist realistisches Malen bei den Vektorprogrammen angekommen. Wobei der große Vorteil ist, dass in vektororientierten Zeichenprogrammen wie dem Adobe Illustrator, jeder einzelne Pinselstrich komfortabel editierbar ist. Vektorstriche, die wie traditionelle Maltechniken wirken, lassen sich vergrößern und der Borstenpinsel selbst lässt sich bis ins letzte Detail verändern: die Dichte der Borsten, ihre Steifheit und Form, Länge und Breite lassen sich haarklein definieren, bis das gewünschte Ergebnis erreicht ist.
- Freihandverläufe: Der Freihandverlauf funktioniert ähnlich wie das Farbverlaufsgitter, nur noch einfacher. Hier ist es möglich, auf einer Fläche freie Verlaufspunkte zu setzen, was Multi-Farbverläufe ermöglicht.
- Verläufe in Konturen: Verläufe in Objekten sind eine Selbstverständlichkeit. Aber auch Konturen können Verläufe enthalten. Ein neues Verlaufsbedienfeld reguliert, ob der Verlauf sich an der Länge oder der Breite der Kontur orientiert und wo genau er sitzen soll.
- Transparente Verläufe: Verläufe waren in den Anfangstagen des digitalen Publizierens eine aufsehenerregende Funktion, weil es in der analogen vorherigen Design-Welt aufwendig war, Verläufe zu erzeugen. Später waren Transparenzen ein Wunderwerk. Beides kombiniert ermöglicht heute nuancenreiche, fein abgestimmte Designs.
- Globale Bearbeitung: Mit diesem Tool kann man Zeichenflächen-übergreifend verwandte Objekte mittels eines einzigen Befehls ändern. Das spart Zeit.
- Zuschnittansicht: Um einen Entwurf beurteilen zu können, kann man alles, was außerhalb des Endformates oder neben der Zeichenfläche liegt, ausblenden und in Originalgröße betrachten. Eine kleine Sache, die nun auf Tastendruck möglich ist.
- Formgitter-Werkzeug: Damit lassen sich Illustrationen ganz oder zum Teil verformen. Man platziert an jenen Stellen, die sich nicht verändern sollen, Fixierpunkte, sogenannte „Pins“. Inzwischen analysiert „Sensei“, die Künstliche Intelligenz von Adobe, das Bildmaterial und schlägt Positionen für die Pins vor.
Wenn man Programme miteinander vergleicht, kommt es auf die Details an. Ein Programm, dass Jahrzehnte auf dem Markt ist, leidet meist an einer Überfrachtung an Funktionen, die für manche Anwender eine Überforderung darstellen – andererseits bieten Programme wie „Illustrator“ oder „Inkscape“ für immer mehr Aufgabenstellungen eine Lösung.



Affinity Designer: Ein neuer Konkurrent für Adobe Illustrator
Adobe hat sein Geschäftsmodell zwischen 2011-2013 hin zum Abo-Modell geändert, was manchem freiberuflich oder hobbymäßig tätigen Designer zu teuer ist. Wohl auch deshalb hat Adobe Konkurrenz vom günstigen „Affinity Designer“ bekommen, der für einen vergleichsweise günstigen Preis nur einmalig zu bezahlen anstatt zu abonnieren ist. Dabei bietet das Programm einen ähnlichen Funktionsumfang und auch den Export und Umgang mit Vektor-Datenformaten, das sind:
- PDF/X: Hochwertiger Grafikstandard für den Austausch von Belichtungsdateien mit Druckereien. Im PDF können Vektordaten enthalten sein.
- SVG: Standard für Vektorgrafik im Web.
- EPS: Das nicht mehr aktuelle einseitige EPS-Format (=Encapsulated Postscript) ist ein Exportformat, das sich belichten lässt und alle Bestandteile einer Seite inklusive Schriften enthält. Das EPS kann in der Regel von Vektorgrafik-Programmen geöffnet werden. Abgelöst als Austauschformat wurde es aber durch PDF. Dennoch ist im Zweifelsfall EPS immer noch das Austauschformat zwischen unterschiedlichen Programmen und Betriebssystemen, das auch unter Unix funktioniert.
Der Affinity-Designer enthält auch Spezial-Funktionen wie Transparenzverläufe und hat eine eigene Version für Apples iPad (mit Stifteingabe) herausgebracht. Illustrator-Dateien lassen sich im Affinity-Designer öffnen. Will man umgekehrt Affinity-Designer-Dateien in Illustrator weiterbearbeiten, bietet sich PDF als Austauschformat an. Auch Dateien im PSD-/Photoshop-Format mit Ebenen lassen sich speichern und in Photoshop wieder öffnen. Affinity Designer und Adobe Illustrator verfügen über einen ähnlichen Funktionsumfang. Sie unterscheiden sich in der Art und Weise wie komfortabel mit Verläufen oder Transparenzen umgegangen wird, oder etwa wie man Text und Elemente an Kurven ausrichten kann. Auch das Look & Feel der Kurvenmanipulation ist für den Mediendesigner eine Angelegenheit persönlicher Vorlieben. Mit der iPad-Version des Affinity Designers kann man frei und drucksensitiv per Stift und Finger zeichnen.
Inkscape: kostenlos und leistungsstark
2003 erschien Inkscape als freie Software und läuft schwerpunktmäßig unter Windows, Linux und einigen anderen Unix-Systemen – unterstützt wird auch MacOS X. Das Programm hat sich in den letzten Jahren zunehmend professionalisiert und bietet interessante Funktionen. Sein natives Dateiformat ist das Vektorformat „SVG“. Neben dem Leistungsumfang ist für ein Vektordaten-Programm wichtig, nach allen Seiten hin offen zu sein. Dies geschieht durch Import- und Exportmöglichkeiten. Große Softwarepakete wie Adobe Illustrator sind auch deshalb so erfolgreich geworden, weil sie durch ihre Datenkompatibilität für fast alle Einsatzzwecke geeignet sind. Inkscape kann SVG, AI, PDF, die gängigen Pixeldatenformate, aber auch CDR (=Corel Draw) öffnen sowie PDF, PS (PostScript) und EPS exportieren. Die Dateikompatibilität wird zum Teil durch Extensions sichergestellt. Inkscape bietet einen großen Funktionsumfang und unterstützt als Spezialität zum Beispiel photorealistische Gitterverläufe.
Gravit Designer für alle Plattformen und online
Eine leistungsfähige Anwendung für jede Plattform: Neben der Web-App stehen Versionen für MacOS X, Windows, Linux und Chrome OS zur Verfügung, darüber hinaus auch Versionen für Tablets. Allerdings ist der Funktionsumfang des kostenlosen Gravit Designers eingeschränkt, so ist z.B. nur der PDF-Export mit 72 dpi möglich, was die kostenpflichtige Pro-Version erforderlich macht, die mit 300 dpi exportieren kann. Für die ist eine jährliche Gebühr zu entrichten. Die Besonderheit beim Gravit-Designer ist seine Cloudanbindung: Daten und Dateiversionen werden dort gespeichert.
Xara Designer Pro X für Windows
Xara Designer Pro X existiert seit 1992 und bietet einen beachtlichen Funktionsumfang zwischen Print und Web, kann Mehrseitengestaltung wie auch Vektor-Illustration. Das Programm bietet aktuelle typografische Finessen wie Open-Type-Ligaturen und unterstützt eine große Zahl an Datenformaten. Es verfügt über einen PDF-Editor und kann Adobe-Illustrator, Corel-Draw- und Photoshop-Dateien öffnen.
CorelDraw, das Windows-Zeichenprogramm
Das Programm „Corel Draw“ ist als Vektor-Zeichenprogramm mit langer Historie seit 1989 Teil der „Corel Draw Graphic Suite“ für Windows. Vorherige Versionen gab es auch für MacOS und Linux. Da Corel Draw aus der Windowswelt kam und Profis anfänglich mit Apple Macintosh arbeiteten, wurde Corel Draw weniger professionell verwendet, bietet aber einen großen Leistungsumfang und stellt einer Alternative zu Adobes „Creative Cloud“ dar. Das eigene CDR-Datenformat kann mit dem Konvertierungstool „libcdr“ von Programmen wie Inkscape, Scribus oder sk1 geöffnet werden. CorelDraw gilt jedoch je nach Version als nicht immer stabil.
Autodesk Graphic, der Nachfolger von iDraw
Ein kleines, günstiges Programm mit großem Leistungsumfang für MacOS X (vormals hieß es „iDraw“). Es ist gerade für Einsteiger einfach zu bedienen und mit Spezialfunktionen für das Webdesign ausgestattet. Zusätzlich gibt eine eigene Version für Apples iPad unter iOS.
Vectr, das Tool für Zusammenarbeit
Vectr ähnelt dem Gravit Designer. Verfügbar ist es als Webanwendung, für MacOS, Windows und das Chromebook. Außerdem gibt es eine Erweiterung für das Blogsystem „Wordpress“, in dem man dann Grafiken erstellen kann. Die Synchronisierung von Dateien erfolgt über die Cloud. Es gibt zwei Besonderheiten: Mit Vectr können zum einen mehrere Personen an Dateien über das Web arbeiten. Zum anderen erhält jede platzierte Grafik eine URL-Adresse, wodurch sich das Element automatisch im Layout ändert, wenn man die Originaldatei modifiziert.
Freehand, der ehemalige Illustrator-Konkurrent
Einige Zeit hatte sich Adobe Illustrator ein Kopf-an-Kopf-Rennen mit Macromedia Freehand geliefert. Schließlich hatte Adobe Macromedia aufgekauft und Freehand mit der MX/11-Version eingestellt. Die Bedienung von Adobe Illustrator war in seinen Anfängen weniger intuitiv und wirkte in ihrer Exaktheit eher wie ein Tool für technische Zeichner, auch wenn schon bei Erscheinen freie Illustratoren von seinen Möglichkeiten fasziniert waren. Freehand war intuitiver und hatte schnell eine treue Fangemeinde. Da die Freehand-Dateien ein eigenes Datenformat hatten, war es später schwierig, sie weiterzuverwenden, sofern sie nicht vorher als EPS-File (=Encapsulated Postscript File) abgespeichert worden waren. Allerdings ließen sich Dateien im Freehandformat noch bis Illustrator CS 5 per Doppelklick öffnen. Obwohl die Weiterentwicklung von Freehand 2007 eingestellt wurde, wird es weiter vertrieben. Es läuft aber nur bis MacOS 10.5 und nicht auf Intelprozessoren. Dennoch findet man das leistungsfähige Programm (Freehand 10+11) immer noch auf alten MacOS- oder Windows-Systemen.
OpenOffice Draw: Für die Bürokommunikation
Das kostenlose Programm als Teil der OpenOffice-Suite mit automatischen Vermaßungen eignet sich gerade für Anfänger gut für technische Zeichnungen und enthält Clipart und die gängigen Werkzeuge für das Zeichnen von Formen und Kurven, ist aber für professionelle Grafik-Designer nicht geeignet. Es ist für die drei Plattformen Windows, Mac OS X und Linux verfügbar.
Vektorgrafik in den Layoutprogrammen Scribus und InDesign
Übrigens lassen sich Vektorgrafiken auch mit Adobe InDesign erstellen, wenn auch nicht mit einem so differenzierten Funktionsumfang wie beim Adobe Illustrator. Ähnliches gilt für das DTP-Programm Scribus, das SVG- oder EPS-Dateien importieren kann. Scribus kommt aus der Unixwelt und läuft deshalb auch unter so exotischen Betriebssystemen wie OS/2 (altes IBM-System), eCS (Betriebssystem-Weiterentwicklung von IBMs OS/2) und Haiku (Weiterentwicklung der Betriebssysteme BeOS und OpenBeOS), sowie unter Linux, MacOS und Windows.
Für Sie zusammengefasst als Infografik:
Vektor-Dateiformat für Illustrationen und Icons
[av_button label=’PDF-Download der Infografik‘ link=’manually,https://www.viaprinto.de/blog/wp-content/uploads/2018/11/vektordatenformat.pdf‘ link_target=’_blank‘ size=’medium‘ position=’center‘ icon_select=’no‘ icon=’ue800′ font=’entypo-fontello‘ color=’theme-color‘ custom_bg=’#444444′ custom_font=’#ffffff‘]