Was ist Flat Design?
Die Darstellungsweisen im Mediendesign haben zurzeit einen gemeinsamen Nenner: das Flat Design. Diese Gestaltungsrichtung kommt aus dem Webdesign, wird aber inzwischen medienübergreifend auch im Print-Bereich verwendet. Es verzichtet auf alles, was eine einfache Darstellung verkompliziert: keine Schnörkel oder Verzierungen, keine Texturen oder kleinteiligen Oberflächen, keine Verläufe, Spiegelungen, Verzerrungen, Transparenzen oder Schattenwürfe, und keine dreidimensional wirkenden Elemente.

Merkmale der Flat Design-Gestaltung sind neben illustrativen Elementen der Einsatz großer Farbflächen und Farbbalken sowie einfacher serifenloser Schriften. Die Fläche kann den Hintergrund einer Drucksache bilden oder ein Infokasten auf der Webseite sein. Auch Elemente wie Geschäftsgrafiken sind in dieser Stilistik angelegt.
„Flat“ zu gestalten ist die Rückführung von zu viel visueller Information auf das formal Wichtige. Denn in einer Welt, in der vieles unübersichtlich ist, strebt man nach Einfachheit der Darstellung, Reduktion der Information, nach prägnanter Strukturierung und Hierarchisierung der Inhalte – und damit nach einer Übersichtlichkeit, die Orientierung schafft. Flat Design ist ein neuer Minimalismus, der sich nicht nur auf das einzelne dargestellte Zeichen, sondern insgesamt auf den Gestaltungsstil bezieht. Flat Design ist also sowohl ein Illustrationsstil als auch ein Gestaltungsstil.
Als das Flat Design entstand
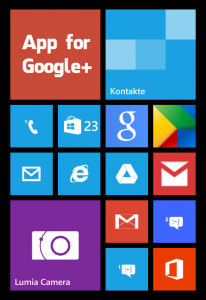
2013 wurde Flat Design zum Trend. Der Auslöser war, dass Konzerne wie Google, Facebook, Apple und Microsoft das Flat Design für sich entdeckt hatten und ihr Corporate Design darauf umstellten. Dieser Trend fiel mit der immer stärkeren Nutzung kleinerer Bildschirme von Smartphones zusammen, bei denen es auf Übersichtlichkeit ankam. Es ging darum, den zur Verfügung stehenden Raum optimal zu nutzen. Schon lange war im Printdesign ein Credo, dass Logos oder Piktogramme so vereinfacht sein müssen, dass sie selbst in kleinen Abbildungsmaßstäben gut erkennbar sind. Das wurde vom Webdesign aufgegriffen, und vom Screendesign schwappte die Flat Design-Welle wieder zurück ins Printdesign. Das Flat Design modernisiert damit alt hergebrachte Designauffassungen.
Geschichte und Herkunft des vereinfachten Designs
Pionier des Flat Design war 2010 Microsoft mit seinem Betriebssystem Windows Phone 7. Zwei Jahre später wurde die bunte Kachel-Gestaltung für Schaltflächen in Windows-8-Desktop als sogenannter Metro-Style (später in Modern UI umgetauft) eingeführt. Googles Mobil-Betriebssystem Android 4 setzt 2013 eine Vorversion von Flat Design ein, 2014 realisierte Google sein sogenanntes Material Design, das deutlich reduzierter war als vorher aber nicht völlig „flat“. Dafür hat sich die Bezeichnung „Almost Flat Design“ eingebürgert, die ein Flat Design mit Kompromissen meint. (Übersetzt etwa: „Beinahe-Flat Design“.) Im gleichen Jahr kam Apples iOS 7 gestalterisch vereinfacht daher und auch Facebook veröffentlichte eine Überarbeitung seiner Benutzeroberfläche.
Varianten des Flat Design
Während das ursprüngliche Flat Design flächig und nicht linear war und keine Farbnuancen oder Verläufe enthielt, haben sich inzwischen Mischformen entwickelt. Das aktuelle Flat Design arbeitet auch mit Linien und zudem mit dünnen großen Schriften, sodass es feiner und weniger flächig wirkt als anfangs. Google benutzt leichte Verläufe oder Schatten. Auch wenn Flat Design frische Farben und Buntheit in die Entwurfslandschaft gebracht hat, gibt es zahlreichen Entwürfe, die dies zurückgenommen haben und nur mit einer Grundfarbe in Tonwerten arbeiten.

©Shell
Vom Grafikdesign der Verangenheit zur Jetztzeit
Zum Teil greift das Flat Design auf fast ein Jahrhundert alte Gestaltungstugenden zurück, zum Teil bringt es Neues in das Mediendesign. Immer schon haben Designer Zeichen wie Piktogramme oder

©Otl Aicher
Unternehmenssignets stark vereinfacht und auf reduzierte Formen zurückgeführt. Bekannt war die Kunstschule Staatliches Bauhaus, die zwischen 1919-1933 gestalterisch stilbildend wirkte. Ihr Credo war unter anderem die Kopplung von Vereinfachung und Funktionalität. Auch die Hochschule für Gestaltung Ulm (1953-1968), übte großen Einfluss auf einen reduktionistischen Gestaltungsstil im Printdesign aus. Schnörkellosigkeit, Übersichtlichkeit und Strukturierung einer Drucksache waren hier zentral. Einer der Initiatoren der Hochschule, Otl Aicher, sollte 1972 die Olympischen Spiele in München gestalterisch betreuen. Dabei hat er ein berühmt gewordenes Piktogrammsystem geschaffen, das als Einfluss auf die Icongestaltung des Flat Design gelten kann.
Flach gegen gewölbt: Flat Design gegen Skeumorphismus
Das Flat Design ist eine Reaktion auf zu viel Realismus im Design. Vor dem Flat Design war Skeumorphismus das gestalterische Gebot der Stunde. Der Begriff stammt aus dem Produktdesign und meint das Nachahmen von Materialien und Oberflächeneigenschaften. Im Internet war es schick, Designelemente dreidimensional wirken zu lassen, mit Schlag- oder Körperschatten räumlich abzubilden oder mit Transparenzen, Farbverläufen und Spiegelungen realistischer wirken zu lassen. Auf dem Bildschirm sollte alles möglichst wie in der realen Welt wirken. Irgendwann musste diese Opulenz dazu führen, dass man sich diese überfrachtete virtuelle Welt sattgesehen hat.
Kritik am Flat Design
Man kann Designtrends als Ermüdungserscheinungen deuten: Sind die Designer eines dominierenden Design-Stils überdrüssig, tendieren sie zum Gegenteil. Auf Komplexität folgt Einfachheit, auf Dreidimensionalität Zweidimensionalität, auf Einfarbigkeit Mehrfarbigkeit. Auf den Fotorealismus der App-Icons folgte die Stilisierung des Flat Design. Dessen Einfachheit der Anfangstage hat sich inzwischen weiter differenziert. Mit dem Longshadow-Design zum Beispiel sind dominante Schatten Bestandteil mancher Flat Design-Entwürfe geworden. Neben der Kritik, dass solche Varianten wieder mehr Kompliziertheit in die Darstellungen bringen, sind die Kritikpunkte am Flat Design:
- Austauschbarkeit: Das Flat Design wurde inflationär gebraucht und machte damit Gestaltungen austauschbar. Eine Zeit lang sahen alle Webseiten gleich aus.
- Langeweile: Ein zu simples Design kann keine visuelle Spannung aufbauen und zu gestalterischer Langeweile führen.
- Unübersichtlichkeit: Das bunte Nebeneinander zahlreicher Kästen oder Kacheln verwirrt oder lenkt ab. Was auf den ersten Blick schillernd wirkt, kann auf den zweiten nicht anwenderfreundlich sein.
- falsche Benutzerführung: Wenn alle Gestaltungselemente gleichrangig flach sind und nicht etwa durch Schatten oder Farbverläufe hervorgehoben werden, sind interaktive, klickbare Elemente schlecht erkennbar. Im Printdesign können durch falsche Farbgebung Wahrnehmungswichtigkeiten durcheinander kommen.
SERVICE
Flat Design für das Web:
- Gratis Google-Material-Design-Icons: https://design.google.com/icons/
- Die bekanntesten Apple-App-Icons neu und sehr flat gestaltet: http://appicns.com/
Flat Design für Print:
- Beispiele für Web- und Printprojekte
- Wie das Flat Design die Welt der Drucksachen erobert
- 25 kreative Drucksachen im Flat Design
- Anspruchsvolles Flat Design für Drucksachen