2017
-

Portrait
Bleibende Werte aus Stein und Papier.
Schaffe, schaffe, Häusle baue – Holger Amann liebt seinen Beruf. Er plant und setzt den Bau diverser Einrichtungen um. Eines seiner Spezialgebiete: altersgerechtes Wohnen.
-

viaprinto-Wissen
Newsletter richtig gestalten.
Gutes Design ist nicht immer auch funktionelles Design. Aber gerade bei der Gestaltung von E-Mail-Newslettern muss der Funktion eine wichtige Rolle zukommen, damit die Botschaft überhaupt ihren Empfänger erreicht.
-

Video-Tutorial
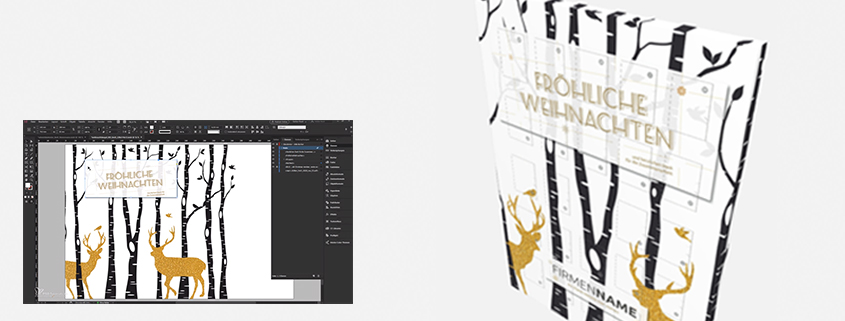
Adventskalender selber gestalten. Wie geht das?
Die Macher unseres Papiertaschen-Tutorials haben sich schon jetzt in weihnachtliche Stimmung gebracht und ein Video-Tutorial zum Gestalten und Anlegen einer Druckdatei für unsere Adventskalender abgedreht. Herausgekommen ist…
-

Top-Platzierung
viaprinto ist Testsieger!
Produktqualität, Freundlichkeit und Service sind nicht nur unsere Stärken, sie führen uns nun auch zum Umfragesieg. Die Deutsche Gesellschaft für Verbraucherstudien (DtGV) vergab im Juli nach ihrer Studie „Online-Druckereien 2017“ Bestnoten an viaprinto unter zehn Online-Druckereien.
-

Top 10
Die 10 wichtigsten Grundregeln für typografisches Gestalten.
Typografie ist die Kunst des Gestaltens mit Schrift. Dabei kann es um Drucksachen gehen, Webseiten oder Leitsysteme in Gebäuden oder im öffentlichen Raum. Aus der Praxis und der Lesbarkeitsforschung lassen sich Regeln ableiten, die die Arbeit gerade am Berufsanfang erleichtern. Wir stellen die zehn Wichtigsten vor.
-

viaprinto-Wissen
Wichtige Faktoren für das Editorial Design.
Gutes Editorial Design sollte immer den Leser im Blick behalten, der sich eine leserfreundliche, funktionale und attraktive Zeitung wünscht. Um das zu gewährleisten, müssen einige gestalterische Faktoren berücksichtigt werden.
-

viaprinto-Wissen
Editorial Design: Die Unterschiede zwischen den Medien – Online und Print.
Was in einem Printerzeugnis gut aussieht, folgt online ganz anderen Gesetzmäßigkeiten. Ein Editorial Designer muss die Unterschiede der Medien kennen, um deren Inhalte ansprechend umsetzen zu können.
-

Portrait
Über Minions und Poptales: Character-Design erobert die Welt.
Character-Design – diese Art der Gestaltung bezeichnet die visuell-grafische Umsetzung einer Figur für ihre spätere Verwendung in Animation, Werbung, Comic oder auch bildender Kunst. Die witzigen und oft liebenswerten Kreaturen entstehen auf dem Papier, entspringen dem 3D-Drucker oder werden am Rechner ‚erpixelt‘. Eine Ausstellung in Berlin zeigte die zeitgenössische Figurenvisualisierung. Unterstützung kam von viaprinto.
-

viaprinto-Wissen
Die unterschiedlichen Formen des Editorial Design.
„Was der Fürst geigt, muss der Untertan tanzen“, lautet ein altes deutsches Sprichwort. Gleiches gilt für das Editorial Design: Je nach Genre und Zielgruppe fällt es anders aus und unterliegt anderen Regeln. Doch worin liegen die Unterschiede, was sind die Gemeinsamkeiten?
-

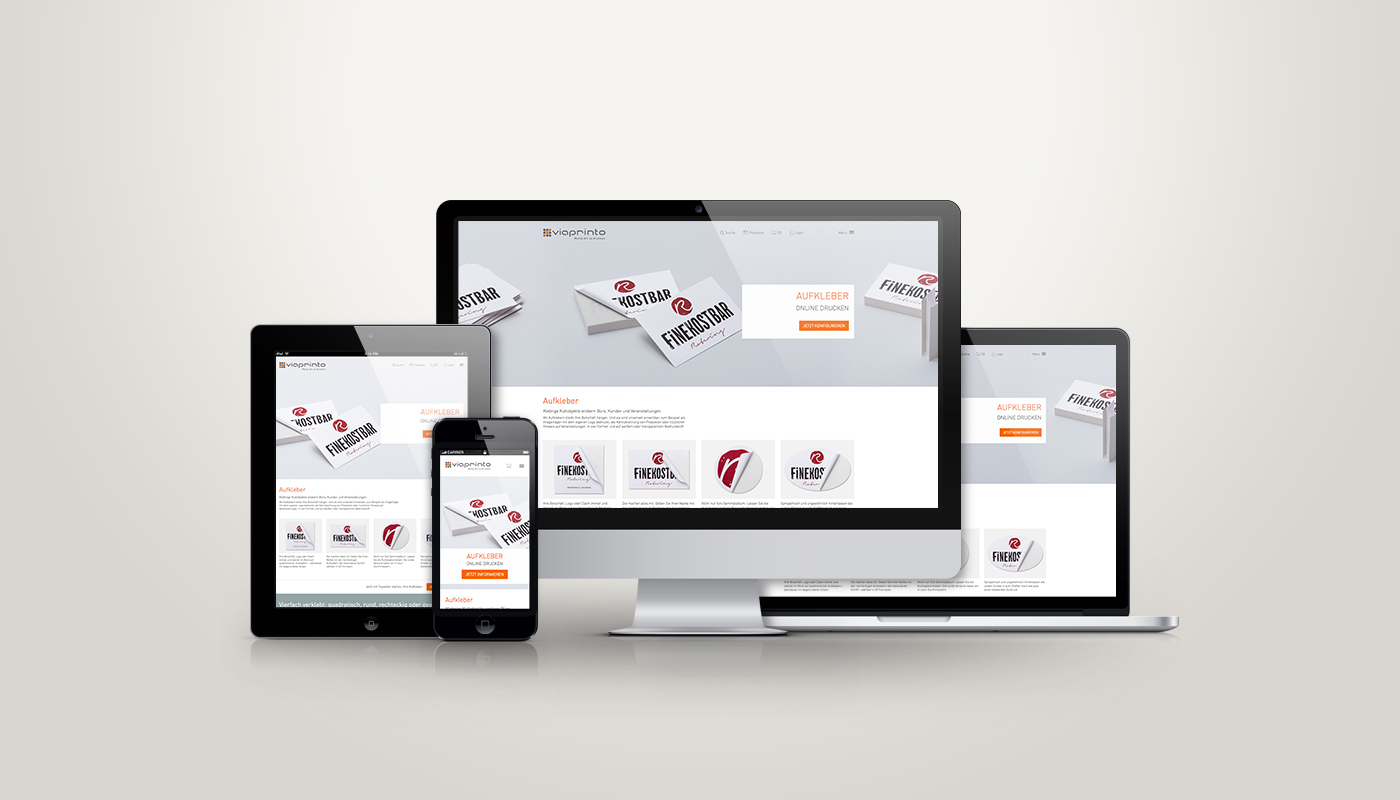
Ob am Schreibtisch oder "to go": neue Produktseiten nun live.
Der große Sommer 2017 kommt und viaprinto zeigt sich in Hochform. Luftig-leicht und schön modern präsentieren wir ab sofort die Produkte auf unseren neuen Seiten. Und das alles ganz komfortabel auch für Smartphones und Tablets optimiert. Typisch viaprinto: wir denken weiter und möchten Ihren Besuch auf dem Portal so benutzerfreundlich wie möglich gestalten – ob…
-

Immobilienwirtschaft
viaprinto beim Finanzierungstag für Immobilienunternehmen 2017.
viaprinto flankiert die Öffentlichkeitsmaßnahmen der Immobilienunternehmen mit Printprodukten und ist als Druckpartner auf dem Finanzierungstag am 27. Juni Frankfurt. Unser Key-Account-Manager Thorsten Gebhardt wird mit einem Infostand vor Ort sein.
-

Hand – handlich – Handbuch
Von wegen farblos! Handbücher lassen Kreativfeuerwerke los.
Ok, zugegeben, als Coffee Table Book eignen sich unsere neuen Handbücher nicht in jedem Fall. Doch wahrer Stil kommt nun mal von innen – wie so oft im Leben.
-

viaprinto-Wissen
Die Kunst des Editorial Design – eine Begriffsklärung.
Wir eröffnen den Sommer mit einer neuen Wissensreihe unserer Gastautorin Charlotte Erdmann. Und wieder geht es um ein gestalterisches Thema – Es ist eine wahre Kunst, die von vielen unterschätzt wird: Im Editorial Design – der redaktionellen Gestaltung – gehen Bild und Text eine ansprechende Einheit ein. Zeitschriften, Zeitungen, Magazine, Broschüren und Bücher profitieren davon.…
-

Vorfreude
Erst eins, dann zwei, dann drei….viaprinto öffnet Türchen.
Jawohl, noch lassen Sie sich den lauen Frühlingswind ins Gesicht wehen, noch ist die wichtigste Entscheidung des Tages, sich im Wasser oder Schatten abzukühlen. Und ja, noch ist Weihnachten weit weg. Aber schneller als gedacht wird Advent sein. Eine Insel der Sorglosigkeit, Freude und besinnlicher Tradition in kälteren Tagen bieten dann Adventskalender.
-

Im Gespräch
Kultobjekte Aufkleber: Wie werden sie gestaltet?
Sie sind klebrig, aber nicht aufdringlich, können auf etwas hinweisen, oder schlicht verzieren – die Rede ist von Aufklebern. Doch wie gestaltet man Sticker so, dass sie gefallen, auffallen und nicht reinfallen? Dazu haben wir uns mit der, nach eigenen Aussagen halb Grafik-Designerin, halb Illustratorin, Sophie Lucie Herken unterhalten.
-

Layoutvorlagen
Die neuen Kalendarien für 2018 sind da!
„Der Mai ist ein so wunderbarer Monat, man kann kaum glauben, dass er Montage hat“, heißt es im Volksmund. Und tatsächlich! Werfen Sie mal einen Blick auf den Kalender. Oder am besten auf die für Sie gestalteten Kalendarien für 2018. Sie liegen ab sofort zum kostenfreien Download bereit.
-

Die Anwendung von Goldenem Schnitt und Fibonacci-Zahlen.
Die ersten drei Teile unserer Serie über die „Grundlagen der Gestaltung“ handelten von der Theorie des Gestaltens: von Gestaltungsgesetzen und Gestaltungsregeln sowie von den ideal schönen Proportionsverhältnissen des „Goldener Schnittes“ und der „Fibonacci-Zahlen“. Nun bleibt die Frage, wie man diese Theorie im Alltagsstress anwendet. Wir zeigen Anwendungen und Beispiele.
-

viaprinto-Wissen
Fibonacci-Zahlen: Die Goldene Spirale der Design-Proportionen.
In der letzten Folge haben wir den Goldenen Schnitt behandelt, der als ideal schöne Proportion wichtig für Flächenaufteilungen im Grafik-Design ist. Doch bleibt der Goldene Schnitt in der Erinnerung eher abstrakt, weil es kein griffiges Bild für ihn gibt, das man verinnerlichen könnte. Die sogenannte Fibonacci-Zahlenfolge kann hier Abhilfe schaffen.
-

neue Produkte
Die schnelle Kopie zum Abreißen und en bloc.
Noch ganz jung und schon mit Verstärkung: Unser jüngstes Produkt, die Selbstdurchschreibesätze (SD-Sätze), kommen so gut an, dass sie erweitert werden – und zwar um SD-Blöcke und Schnelltrennsätze.
-

viaprinto-Wissen
Der Goldene Schnitt, die unbekannte Proportion.
Im Designprozess kommt es eigentlich nicht auf mathematische Exaktheit an sondern auf die visuelle Wirkung. Der sogenannte Goldene Schnitt ist als eine Proportionsangabe aber eine Hilfe für den Gestalter. Denn er teilt Flächen harmonisch auf, hilft Bilder zu komponieren oder Abstände festzulegen. Wie nutzt man als Designer den Goldenen Schnitt praxisorientiert?
-

Feature
Ab sofort möglich: Upload von EPS- und PNG-Dateien.
viaprinto teilt Ihre Leidenschaft für bedruckte Produkte. Damit Ihr Weg zum Druck jetzt noch einfacher wird und schneller geht, ermöglichen wir unseren Kunden jetzt auch den Upload von EPS- und PNG-Dateien.
-

Schnellkopien mit SD-Sätzen
Aus Eins mach Zwei, Drei, Vier, Fünf oder Sechs.
„Kopist!“, „Plagiator!“, „Abschreiber!“ – Was heute schmähliche Titel sind, waren dereinst angesehene Berufe, etwa in Klöstern. Denn das Kopieren geht auf eine lange Tradition zurück: in Scriptorien mühten sich schon Mönche beim Abschreiben biblischer Texte – mit schlechtem Licht und ungesunder Körperhaltung. Hätten sie doch bloß schon damals die praktischen Selbstdurchschreibesätze gehabt! Zeit, Aufwand und…
-

viaprinto-Wissen
Denksport Design: Gestaltungsgesetze und Designprinzipien.
Ambitioniertes Design, ob für Broschüren, Flyer oder Karten, ist eine Aufgabe, die mit Empfinden und Wahrnehmung zu tun hat – und mit Kreativität und gestalterischer Freiheit. Wie kann man Gestaltungsgesetze in der Druckwelt nutzen, ohne seine Freiheit zu verlieren? Design ist kein Zufallsprodukt, sondern korrespondiert auf der Zielgruppenseite mit menschlicher Wahrnehmung. Wir werfen in unserer…
-

viaprinto-Wissen
Interview: Ökologische Nachhaltigkeit mit Design.
Melissa Fiebig lebt und arbeitet in Weimar als freischaffende Grafikdesignerin. Die 29-Jährige hat sich auf Print-Medien spezialisiert und legt dabei ein besonderes Augenmerk auf die Nachhaltigkeit ihrer Werke und layouteten Produkte. Im Fach Visuelle Kommunikation/Visuelle Kultur an der Bauhaus-Universität Weimar hat sie 2014 ihre Masterarbeit über nachhaltiges Print- und Webdesign geschrieben. Diese hat sie als…
-

Portrait
Bizarre Pilzwesen kommen in Frieden.
Wie kann man schrullige, aber winzige Lebewesen für ein breites Publikum interessant machen? Marion Geib, sorgt mit ihren Büchern und Vorträgen für mehr Publicity für – Schleimpilze! Diese Organismen sind von verzückender Schönheit und faszinierendem Formenreichtum.



