Farbe spielt eine große Rolle, wenn es um visuelle Betonung, um gestalterische Dramatik und um Ordnungsprinzipien im Design geht. Denn Farbe wird schneller wahrgenommen als selbst Bildinformationen oder Überschriften. Welche Rolle spielt sie bei der Arbeit des Mediengestalters im Designprozess? Wir bringen 10 Tipps, was man beim Farbkonzept beachten sollte.
In der öffentlichen Wahrnehmung entwickeln Mediendesigner Ideen. Tatsächlich ist Design aber nicht nur kreative Formgebung sondern hat auch ordnende Funktion. Ob beim Flyer- oder Broschürenlayout, beim Katalog oder der Werbeanzeige: immer geht es darum, die Wahrnehmung des Betrachters zu leiten, seinen Blick zu führen, ihn vom Bild zur Überschrift und von der Überschrift zum Mengentext zu bringen. Die Arbeit des Mediendesigners hilft dem Leser, sich in der Drucksache schnell zurechtzufinden. Zur Orientierung werden visuelle Schwerpunkte gesetzt und es kommen Farben zum Einsatz, die Inhalte voneinander abgrenzen.

Tipp 1: Farbeinsatz – Alleinstellungsmerkmale schaffen
In den Anfängen der Druckproduktion, wie man sie heute kennt, gab es vor allem Einfarb-Druckmaschinen. Dabei wurde meist nur mit der Farbe Schwarz gedruckt. Eine weitere Sonderfarbe setzte einen visuellen Akzente. So konnten Überschriften betont oder tektonische Elemente wie Linien oder Flächen herausgestellt werden. In einer Drucksache richtig eingesetzt, kann Farbe die inhaltliche Dramaturgie formen sowie atmosphärisch und ordnend wirken.
Heutzutage ist der Standard allerdings nicht mehr die Einfarbigkeit sondern der Vierfarbdruck. Aufgrund der Vierfarbigkeit als Standard denkt der Designer mitunter zu wenig darüber nach, ob der Einsatz von weniger Farbe besser wäre. Es gibt Vorteile der Farbwirkung, die auf der Hand liegen, etwa
- dass Farbfotos realistischer wirken als Schwarzweißfotos und
- dass durch Farbe Inhalte betont werden können.
Zum Teil wird Aufmerksamkeit erzeugt, indem man Gestaltungstrends mitmacht. Zum anderen, indem man Erscheinungsbilder entwickelt, die konträr zu Zeitströmungen stehen. In Zeiten, in denen viele exzessiv mit Farbe arbeiten, kann es wieder originell sein, einfarbig oder zweifarbig zu gestalten. Oder Bilder farbreduziert einzusetzen, zugleich aber mehr mit Sonderfarben zu arbeiten.

Komplementärfarben jeweils einander gegenüber.
Tipp 2: Farbbewusstsein – die durchdachte Farbe
Designer arbeiten viel aus dem Bauch heraus. Denn Gestaltung ist eine Gefühlssache. Wer mit Farbe etwas bewirken will, muss mit ihr jedoch auch bewusst umgehen. Fragen, die sich stellen und die der Grafik-Entwurf beantworten muss, sind zum Beispiel:
- Will man punktuell Akzente setzen oder eine Flächigkeit nutzen?
- Sollen tektonische Elemente des Entwurfes betont werden?
- Sollen Überschriften, Bildunterschriften oder Zwischenüberschriften farblich hervorgehoben werden?
- Gibt es andere Möglichkeiten für den Einsatz einer Sonderfarbe, zum Beispiel im illustrativen Bereich?
Den Farbeinsatz zu durchdenken, macht aus Farbe ein Instrument, das die Entwurfsarbeit aufwertet. Das könnte aber auch bedeuten, Farbe weitgehend wegzulassen. In den Bereichen „Mode“, „Einrichtung“, im Gesundheitswesen oder in Kunstkatalogen wird bewusst mit weißen Freiflächen gearbeitet, auf denen sich das Auge ausruhen kann.
Tipp 3: Farbwahl – welche Farbe hat welche Bedeutung?
Man kann viel darüber lesen, welche Bedeutung einzelne Farben haben. Allerdings kann die Farbbedeutung je nach Geschmack unterschiedlich ausfallen. Die drei Primärfarben und die drei Sekundärfarben aus dem Farbkreis haben in der visuellen Kommunikation den größten Verbreitungsgrad:
- Gelb, Orange und Rot sind warme Farben.
- Blau, Violett und Grün sind kalte Farben.
Die drei Primärfarben im Druck, Cyan (C), Magenta (M) und Gelb (Y = Yellow), sind die Grundfarben, aus denen sich alle anderen mischen lassen. Als vierte Druckfarbe kommt Schwarz (K, für englisch „Key“ = „Schlüssel“ für die Kontrastwirkung und Tiefe der Farbe) hinzu. Als beliebteste Farben in der Unternehmenskommunikation gelten Blau, Rot und Grün. Nicht zufällig sind dies Farben, die die ursprüngliche Lebens- und Erfahrungswelt des Menschen seit jeher ausmachen:
- Grün ist die Farbe der floralen Natur und wirkt emotionaler als Blau.
- Blau findet sich in Meer und Himmel, wirkt kühl und transportiert darin eine gewisse Zurückhaltung.
- Rot hat als Farbe des Blutes eine starke natürliche Signalwirkung.

Tipp 4: Farbstandards – Farbgesetze und Farbsysteme nutzen
Standards erleichtern die Arbeit des Designers vielerorts. Eine Erleichterung kann es sein, die Farbgesetze zu kennen, weil sie Zusammenhänge zwischen Farben zeigen. Rot und Grün bilden zum Beispiel einen Komplementärkontrast. Der findet seinen Ausgangspunkt im menschlichen Sehen. Denn unsere Art, Farben wahrzunehmen, führt dazu, dass beim Betrachten von Rot gleichzeitig eine visuelle Affinität zu Grün als ergänzender Farbe entsteht.
Wer sich mit Farbsystemen auskennt, weiß, wo Schwachstellen in der Farbwirkung liegen können. So ist der RGB-Farbraum, der für die Bildschirmdarstellung maßgeblich ist, viel größer als der CMYK-Farbraum, der für die Drucksachenproduktion maßgeblich ist. Das hat zwei Folgen:
- Zum einen unterscheidet sich die Farbwirkung am Bildschirm von der des fertigen Druckergebnisses. Unterschiede kann man durch eine Monitorkalibrierung verringern.
- Einzelne problematische Farben in Bildern werden durch die Konvertierung der RGB-Daten zu CMYK anders dargestellt. Das liegt daran, dass der kleinere CMYK-Farbraum sie nur unzureichend in sein Farbschema „übersetzen“ kann.

Tipp 5: Farbsoftware – die Welt der Farben am Bildschirm
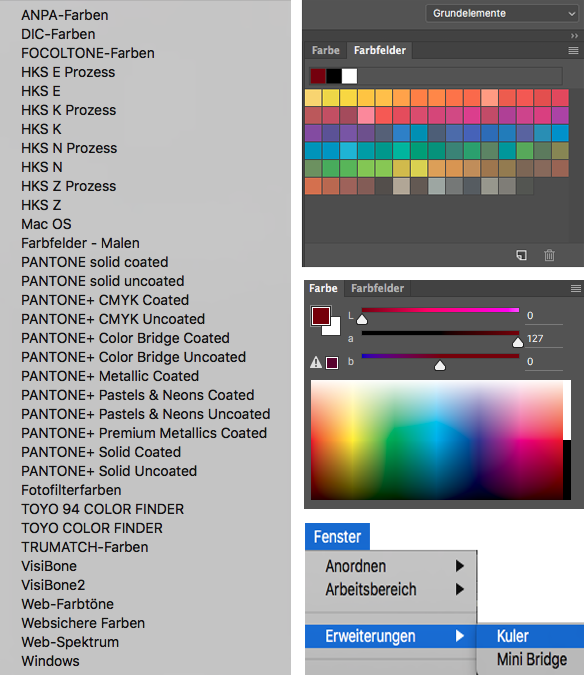
Welche Farben man für sein Design auswählt, ist nicht immer einfach. Wo aber früher Farbmusterbücher gewälzt werden mussten, helfen heute Farbbibliotheken etwa in Photoshop, um eine Vorauswahl zu treffen. HKS- und Pantone-Farbbibliotheken oder Farbwähler für RGB, CMYK, LAB und andere stehen zur Verfügung. Die Farben der jeweiligen Farbbibliothek lassen sich in der Farbfeldübersicht in Photoshop darstellen und es können eigene Farbfelder angelegt werden. Diese kann man später auch in neue Dokumente importieren.

Tipp 6: Farbreduktion – Konzentration auf das Wesentliche
Ein typischer Anfängerfehler im Design ist es, zu viele Möglichkeiten auf einmal auszuschöpfen. Das Tückische daran: Geblendet von der Vielfalt, kann man schnell den roten Faden des Designentwurfs aus den Augen verlieren. Das gilt auch für die Farbgestaltung. Der erfahrene Designer konzentriert seine Aufmerksamkeit auf wenige neuralgische Punkte, die das Unverwechselbare schaffen. Eine zu farbbetonte, kunterbunte Gestaltung wirkt unübersichtlich und oft billig. Das Gegenteil von Farbchaos ist Ökonomie des Farbeinsatzes bzw. die Reduktion der Mittel für eine prägnante Farbwirkung.

Tipp 7: Farbkombinationen – von der Hausfarbe zur Farbfamilie
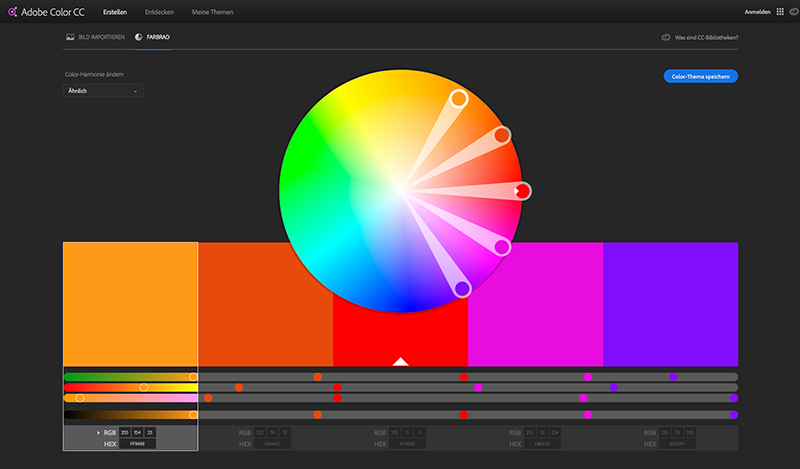
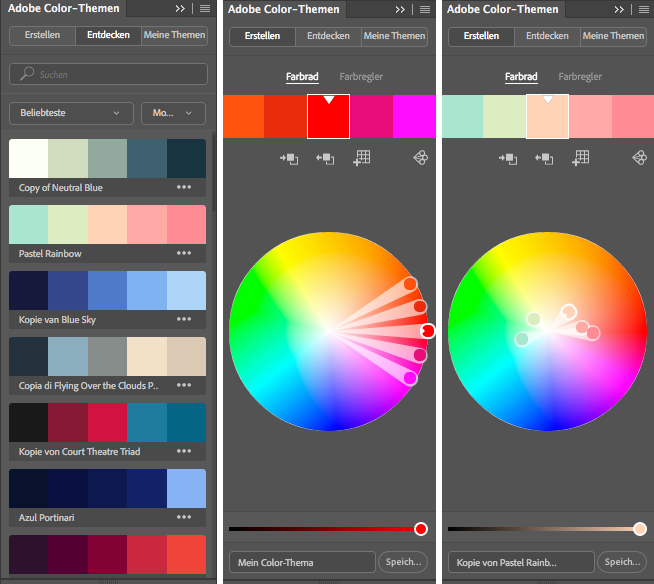
Heutzutage geht es nicht einfach nur um einzelne Hausfarben sondern immer öfter um die Kombination mehrerer Farben zu einem stimmigen Farbkanon. Nicht eine Hausfarbe alleine ist das Ziel sondern die Kreation einer ganzen Farbwelt. Das wird durch Tools, die Farbkombinationen abspeichern, erleichtert. Inzwischen tauschen Designer ihre Farbkombinationen online aus und kommentieren sie. Adobe hat das Web-Tool „Kuler“ in Photoshop integriert. Man findet es unter dem „Fenster“-Menü unter „Erweiterungen als „Adobe Color-Themen“. Hier kann man Farben zueinander in Beziehung setzen.

Tipp 8: Farbwirkung – nachhaltig oder kurzfristig wahrnehmen?
Die Konsumgesellschaft erzeugt mehr und mehr Informationen. Gesteigert wurde diese informationelle Überfrachtung durch das Internet und interaktive Kommunikationsformen wie Social Media. Dabei ist die Haltbarkeit auch gestalteter Informationen zunehmend kürzer geworden. Oft wird in der Werbung mit extrem dramatisierter oder provokanter Kommunikation gearbeitet. Aha-Erlebnisse oder Schockwirkungen nutzen die Aufmerksamkeit aber schnell wieder ab. Manches, das so kurzfristig hohe Aufmerksamkeitswerte erzielt, ist ebenso schnell wieder passé. Dieser Abnutzungseffekt der Wahrnehmung ist auch bei der Farbwirkung zu berücksichtigen. Farben laden dazu ein, mit starken Signalen zu arbeiten. Zu bedenken ist abhängig von der Branche und der angesprochenen Zielgruppe aber, wie nachhaltig eine Farbgestaltung ist.
- Wird sie gerne ein zweites und drittes Mal betrachtet und gelesen?
- Oder reicht es, wenn sie kurzfristig ihre Ziele erreicht?
Jede Farbwirkung steht im Dienst der Botschaft, die vermittelt werden soll. Ob Farbeinsatz und Ziele deckungsgleich sind, ist immer wieder neu zu überprüfen.

Tipp 9: Farbfotos – zurückhaltend oder ins Auge springend?
Immer wieder hört man: „Ein Bild sagt mehr als tausend Worte.“ In der gedruckten Kommunikation bedeutet das, dass Bilder schneller wahrgenommen werden als Texte. Bilder funktionieren wie Türen zu vertiefenden Informationen. Deshalb sind Bildsprache und Bildanmutung gut zu überdenken und prägend für das visuelle Erscheinungsbild.
Fotos können schwarzweiß oder vierfarbig abgebildet werden, im Zweifarbdruck in Duotone, das aus Schwarz und einer Sonderfarbe zusammengesetzt ist. Auch eine veränderte Farbsättigung verändert die Bildwirkung – sie kann dezent wirken oder knallig.
Tipp: 10: Farbdefinition – wie stellt man den durchgängigen Workflow sicher?
Farbe ist nicht gleich Farbe. Die Farbe am Bildschirm, die Farbe, die aus dem eigenen Drucker kommt, die Farbe zwischen verschiedenen Programmen und die Farbe in der fertigen Drucksache – sie alle können unterschiedlich wirken. Wer eine durchgängige Farbwirkung wünscht, muss angefangen bei Kamera oder Scanner, über Bildschirm und Drucker jedes einzelne Gerät über Farbprofile kalibrieren. So erhält man eine Durchgängigkeit in der Farbwirkung. Dies stellt im Workflow sicher, dass die Farbe, die man in jedem Schritt sieht, dem Endergebnis nahe kommt.
Darüber hinaus sollte die Konvertierung ambitionierter Fotografie von RGB zu CMYK nach Möglichkeit durch einen Fachmann erfolgen. Zumindest aber in Absprache mit der Druckerei. Auch erfolgt das Abspeichern in eine hochwertige PDF-Belichtungsdatei über Druckprofile, die die Druckerei zur Verfügung stellt. Hier wird mit berücksichtigt, wie welche Farbe auf welchem Papier wirkt.
[av_button label=’PDF-Download der Infografik‘ link=’manually,https://www.viaprinto.de/blog/wp-content/uploads/2018/06/viaprinto_infografik_vierfarbdruck.pdf‘ link_target=’_blank‘ size=’medium‘ position=’center‘ icon_select=’no‘ icon=’ue800′ font=’entypo-fontello‘ color=’theme-color‘ custom_bg=’#444444′ custom_font=’#ffffff‘]