Die ersten drei Teile unserer Serie über die „Grundlagen der Gestaltung“ handelten von der Theorie des Gestaltens: von Gestaltungsgesetzen und Gestaltungsregeln sowie von den ideal schönen Proportionsverhältnissen des „Goldener Schnittes“ und der „Fibonacci-Zahlen“. Nun bleibt die Frage, wie man diese Theorie im Alltagsstress anwendet. Wir zeigen Anwendungen und Beispiele.
Bei mancher Theorie mag man meinen, es wäre in der Praxis wenig Raum für ihre Umsetzung. Einfache Grundlagen wie zum Beispiel die Aufteilung eines Fotos in Dritteleinheiten bei der Platzierung wichtiger Bildelemente lassen sich schnell umsetzen. Sie gehen im Gestaltungsalltag Fleisch und Blut über. Der Goldene Schnitt ist etwas komplizierter, weil er berechnet werden muss.
Ein Beispiel aus der Praxis des Designers
Nehmen wir ein Beispiel aus dem Alltag des Designers: Ein Verlag ruft Freitag Mittag den Designer an und braucht noch am selben Tag einen ersten Entwurf eines Broschürencovers für eine interne Buchpräsentation. Es ist nur eine Stunde Zeit, bis der erste Entwurf beim Kunden sein soll.
Als Briefing dafür, was auf dem Buchcover sein soll, schreibt der Kunde in der E-Mail,
- wie das Buch heißt und
- wie die Titelunterzeile lauten soll.
- Außerdem schickt er ein Foto mit und
- das Logo des Verlages.
Das heißt, es gibt zwei Bildelemente und zwei Textelemente. Das Foto als Hauptbildelement und der Buchname stehen dabei im Vordergrund. Die folgende Grafik fasst dieses Kurzbriefing noch einmal geordnet zusammen:

Gute Vorbereitung: Proportionsdateien in der Schublade
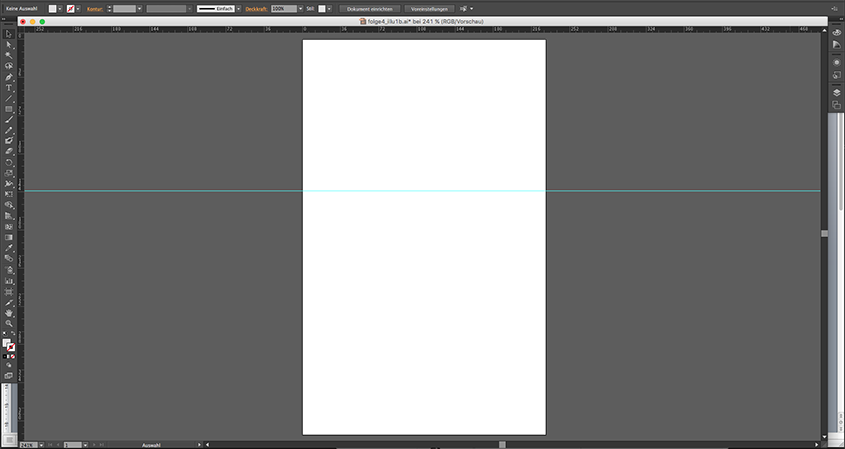
Für eine Ideenfindung oder langes gestalterisches Probieren ist kaum Zeit. Zumal für die technische Umsetzung, also das Einrichten der Datei, Bildbearbeitung, Abspeichern der Datei als PDF und Verschicken per E-Mail auch Zeit benötigt wird. Diese geht von der Stunde, die zur Verfügung steht, auch noch ab. Wer professionell arbeitet, hat für solche Fälle Standarddateien in der Schublade, mit denen er ganz schnell improvisieren kann, wenn die Zeit mal drängt. Ein solches Dokument könnte z.B. eine Adobe-Illustrator-Datei sein, in der die Arbeitsfläche durch nur eine Hilfslinie bereits im Goldenen Schnitt aufgeteilt ist. Deren Position hat man vorher berechnet. Das sieht dann so aus:

Nimmt man dieses simple Dokument als Grundlage, könnte man z.B. das gelieferte Foto in das Quadrat unten setzen und die Typografie, das heißt Buchtitel und Buchtitelunterzeile, in das obere Rechteck. Das könnte so aussehen:

Dabei verhält sich die Fotogröße zu der Farbfläche in der Proportion des Goldenen Schnittes. Der Entwurf ist nicht kreativ, aber die Flächenaufteilung wirkt harmonisch und ausgeglichen – ein Beispiel dafür, wie der Goldene Schnitt im Alltag eingesetzt werden kann. Gerade auch dann, wenn es um Zeitersparnis geht. Denn die ideale Proportion muss man nicht neu erfinden. Ein zweites Beispiel zeigt, dass der Goldene Schnitt auch weniger deutlich eingesetzt werden kann wie bei zwei Flächen, die gegeneinander stehen:

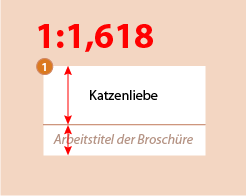
Bei diesem Beispiel ist das Foto vollformatig eingesetzt und die Unterzeile des Buchnamens „Katzenliebe“ auf der Linie des Goldenen Schnittes platziert. Übrigens hat auch die kleine Infografik, die am Anfang dieses Artikels die Elemente des Briefings aufgeführt hatte, den Goldenen Schnitt berücksichtigt. Die Fläche oberhalb der vier Kästen steht zur unteren Fläche im Verhältnis von 1:1,618 – jenes Verhältnis also, das den Goldenen Schnitt definiert.

Und auch die einzelnen Infokästen sind nach diesem Prinzip aufgeteilt:

Man sieht an diesen Beispielen, dass die für den mathematischen Laien kaum zu merkende Zahl 1,618 in der Praxis recht einfach angewendet werden kann. Gerade wenn es darum geht, schnell zu improvisieren, erleichtert das einiges.
Der Designer als Architekt: Die Satzspiegel-Konstruktion
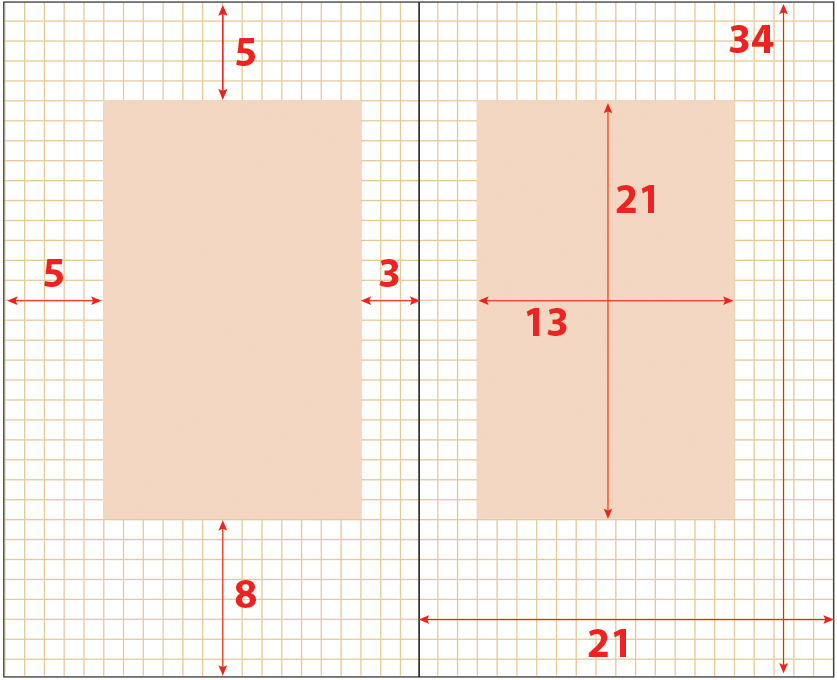
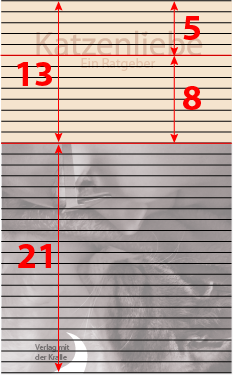
Doch Grafikdesign bzw. Mediendesign besteht nicht nur aus Improvisation. Buchgestalter beispielsweise konstruieren ihre Satzspiegel in der Regel. Dabei kann der Goldene Schnitt zum Einsatz kommen oder die Fibonacci-Zahlen. Sie nähern sich dem Goldenen Schnitt an und bilden ähnliche Proportionen ab. Hier ein Beispiel, wie mit Fibonacci-Zahlen ein Satzspiel einfach konstruiert werden kann. Wobei die Verhältnisse der Zahlen (also 34:21, 21:13, 13:8, 8:5 oder 5:3) jeweils in etwa dem Goldenen Schnitt entsprechen, was zu schönen Gesamtproportionen bis in den letzten Abstand hinein führt.

Fibonacci-Zahlen für die Buchgestaltung
Zu den ersten Fibonacci-Zahlen gehören, wie wir in Folge 3 unserer Serie gesehen haben, unter anderem die Zahlen 3, 5, 8, 13, 21, 34. Diese sind im obigen Konstruktionsentwurf eines Satzspiegels zur Anwendung gekommen.
- Das Papierformat wurde in ein quadratisches Raster unterteilt. In der Höhe sind das 34 Quadrate, in der Breite 21.
- Der Satzspiegel selbst misst 13 Quadrate in der Breite und 21 in der Höhe. All dies sind Fibonacci-Zahlen.
- Die Randstege bestehen ebenfalls aus Fibonacci-Zahlen: 3 Quadrate für den Bundsteg nach innen hin, 5 Quadrate für den Kopfsteg und den Außensteg und 8 Einheiten für den Fußsteg.
Dabei geht der Buchtypograf immer so vor, dass die Bund- bzw. Innenstege am kleinsten sind, damit die Texte oder Abbildungen der Doppelseite eine visuelle Einheit bilden. Der Fußsteg ist immer am größten, während Kopf und Seitenstege oft gleich groß sind oder zumindest ähnlich groß.
Das Beispiel zeigt aber anschaulich, dass sich mit einer simplen Zahlenfolge ein harmonischer, klassischer Buchsatzspiegel anlegen lässt. Auch auf das Buchcover aus dem Anfangsbeispiel könnte man das Fibonacci-Raster anwenden:

Die Grundlinie des Buchnamens ist 5 Einheiten von der Oberkante des Formates entfernt, der Rest der Fläche besteht aus 8 Einheiten. Dabei bilden die Zahlen 21:13 fast dieselbe Proportion wie die Zahlen 8:5. Das heißt, die Proportionen innerhalb der kleineren oberen Fläche verhalten sich wie die Zahlen 21:13 zur Gesamthöhe.
Fazit: Von der komplizierten Theorie in die einfache Praxis
In dieser vierteiligen Serie ging es um Zahlen, Verhältnisse und Proportionen. Gestalten ist aber zumindest in der Entwurfsphase oft eine Gefühlssache. Man kann an den obigen Beispielen zweierlei sehen:
- Die Anwendung der Maße aus der Goldenen Proportion ist einfacher, als man denkt. Dadurch können sie den Arbeitsalltag erleichtern.
- Wer umfangreiche Drucksachen wie Broschüren- oder Flyerreihen gestaltet oder Kataloge und Bücher, kommt an einem konstruierten Satzspiegelraster nicht vorbei. Es strukturiert die Seite und ihre Inhalte und sorgt grundlegend für Seitenaufteilungen, die dem Auge des Betrachters gefallen.
Linksammlung: Ein paar weiterführende Hinweise
Konstruktion und Anwendung
Hier wird die Thematik der Konstruktion von Seitenaufteilungen und Satzspiegeln ausführlich und kompetent dargestellt.
- Goldener Schnitt: http://www.typolexikon.de/goldener-schnitt/
- Goldener Schnitt und Anwendung: http://www.golden-section.eu/kapitel5.html
- Satzspiegelkonstruktion: http://www.typolexikon.de/buchsatzspiegel-satzspiegel-schriftspiegel/
Berechnungen
Für Ambitionierte, die den Goldenen Schnitt berechnen wollen, hier zwei Tools für die Berechnung. Einmal ein Online-Rechner, zum anderen eine Software.
- Berechnungen des Goldenen Schnittes: http://de.calcuworld.com/berechnungen/goldene-schnitt/
- Berechnung von Satzspiegeln: http://www.textkritik.de/software/villard.htm

Dies ist die letzte Folge unserer vierteiligen Serie „Grundlagen der Gestaltung“:
Denksport Design: Gestaltungsgesetze und Designprinzipien
Der Goldene Schnitt, die unbekannte Proportion.
Fibonacci-Zahlen: Die Goldene Spirale der Design-Proportionen.