In der letzten Folge unserer Serie über Gestaltungs-Stilistiken im Medien-Design hatten wir den emotionalen Stil des Impressionismus behandelt. Im Gegensatz dazu steht der Konstruktivismus, der Design-Aufgaben logisch-rational löst. Klare Linien, Übersichtlichkeit und Einfachheit sind seine Merkmale. Aber braucht Design nicht zuallererst Emotionalität für die Zielgruppenansprache?
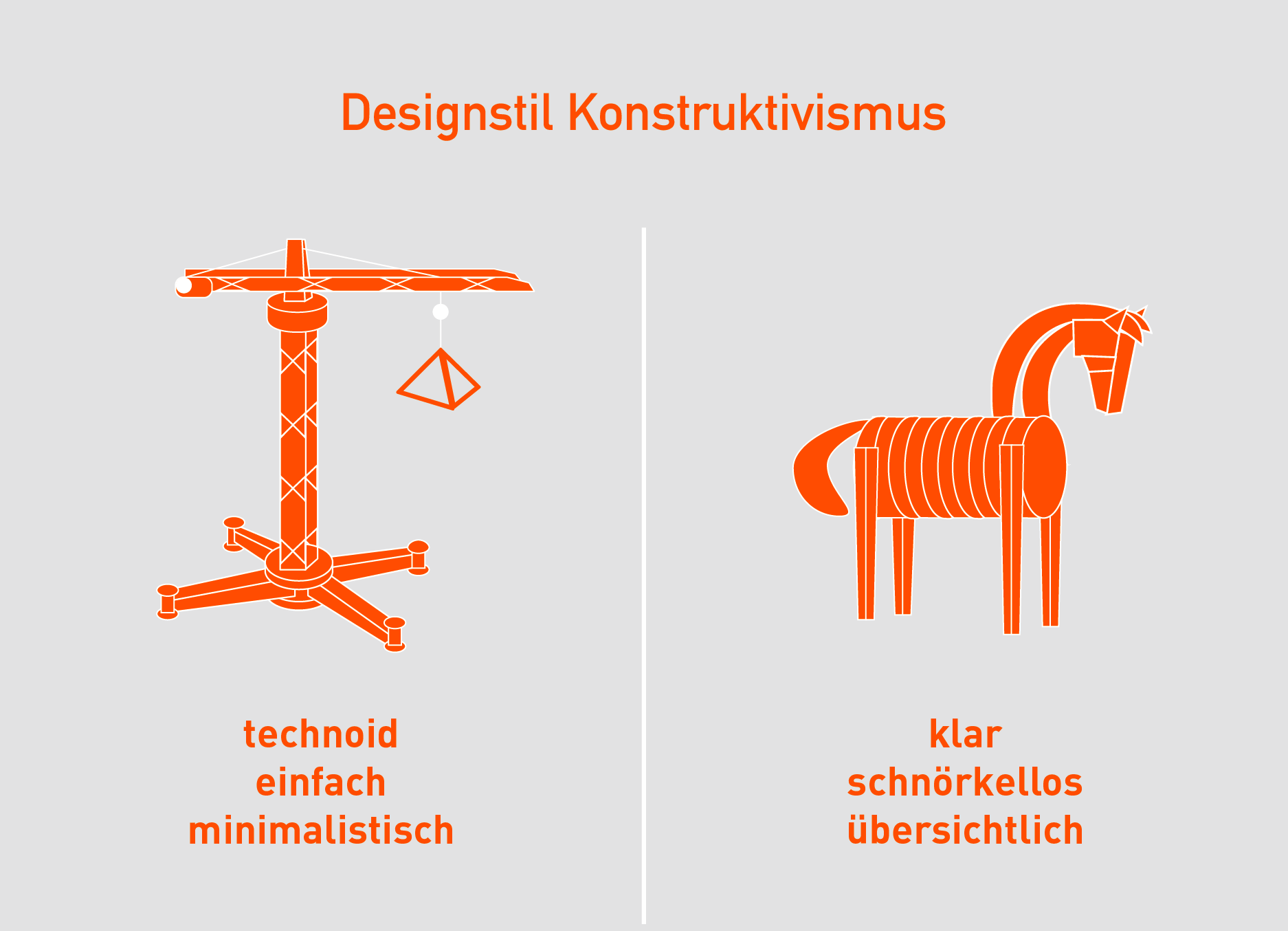
Der Gestaltungsstil des Konstruktivismus ist konstruiert, klar und minimalistisch und spricht so eher den Verstand an als das Gefühl. Er hat also vieles nicht, was eine Kundenansprache ausmachen kann: Keine Flut an Bildern, kein Bedrucken des letzten Winkels Papiers, keine verspielten Schriften, keine Schnörkel – kurz: kein Zuviel. Konstruktivismus steht eher für ein „Weniger ist mehr“ oder für die „Reduktion und Konzentration des Designs, um das Maximale zu erreichen“. „Das Maximale“ wäre hier eine Eindrücklichkeit durch Klarheit. Das konstruktivistische Design funktioniert aus sich selbst heraus wie ein Leitsystem der optimalen Orientierung. Konstruktivistische Deutlichkeit ist nicht marktschreierisch, sie funktioniert, indem sie den Leser und Betrachter in einem System des Minimalismus und der Zurückhaltung leitet – das Ziel: Konzentration auf das Wesentliche.

Begriffe der Design-Stile
Der Begriff des Konstruktivismus hebt sich von den anderen Gestaltungsstilen deutlich ab. „Impressionismus“ und „Expressionismus“ werden stark mit (emotionaler) Kunst in Verbindung gebracht. Der Begriff des „Expressionismus“ ist assoziativ auch als Persönlichkeitsmerkmal geläufig, etwa wenn man von einer „expressiven“, ausdrucksstarken Persönlichkeit spricht. Der Begriff des Konstruktivismus ist komplexer und vielschichtiger und wird als Eigenschaft zunächst viel weniger mit Design in Verbindung gebracht:
- In der Psychologie: Der Mensch nimmt nicht einfach nur wahr, er konstruiert sich eine eigene Welt. Bei dieser Sichtweise kollidiert der tradierte Realitätsbegriff mit einer individuell konstruierten Realität. (Auch ein wichtiger Aspekt in der Kognitions-Wissenschaft und der Philosophie).
- In der Soziologie: Konstruktion sozialer Strukturen. Wie organisieren sich Gruppen, in welchem sozial konstruierten Gefüge? Wie interagieren sie innerhalb dieser Organisationsstrukturen miteinander?
- In der Linguistik/Sprachwissenschaft: Aktuell wird viel diskutiert, inwieweit Geschlechterrollen über Sprache transportiert und somit konstruiert werden.
- In der Architektur: Das konstruktive Element wird in den Vordergrund gestellt. Anstatt nur die Form zu zeigen, wird die funktionale Konstruktion sichtbar. So wurden etwa Stahlträger als Grundkonstruktion nicht mehr versteckt.
- In der Kunst: Nichtgegenständliche Malerei, die mit geometrischen Formen arbeitet. Oft wurde versucht, die Kunst nach einer Regel zu gestalten (vgl. Goldener Schnitt) oder sie zu berechnen. Das Ergebnis dieser Kunst ist nicht spontan und zufällig, sondern durchdacht.
- Im Design: Betonung des Planvollen und Rationalen, Konstruktion und Entwicklung von Design-Entwürfen anhand klar definierter Parameter: Kein Gestalten aus dem Bauch heraus und Zusammenführen von Design-Philosophie mit dem Entwurfsprozess.


Entwurf, Komposition und Konstruktion
In der Gestaltung im weitesten Sinne kann man entweder den Gesamtentwurf als Komposition betonen. Hier kann das Ergebnis gefühlsbetont sein. Das heißt, das Design richtet sich nur nach dem Empfinden. Betont man hingegen die Konstruktion bzw. eine konstruktive Herangehensweise, wird das Design bestimmten Vorgaben untergeordnet. Das erreicht man etwa über den Einsatz von Typorastern, die Schrift- und Bildgrößen sowie Proportionen der Seitenaufteilung festlegen. Oder über den Einsatz eines schriftlich und visuell ausgearbeiteten Corporate Designs, von dem nicht abgewichen werden darf.


Gefühl und Verstand im Designprozess
Wer Menschen ansprechen und begeistern will, muss sie emotionalisieren. Denn wer gefühlsmäßig angesprochen wird, reagiert. Die Frage in einer informationell übersättigten Gesellschaft ist allerdings, was geschieht, wenn die Gefühlsansprache zum massenhaft verbreiteten Klischee wird? Gerade die Informationsflut von lächelnden Gesichtern, glücklichen Kindern oder geballter Männlichkeit verfängt dann nicht mehr. Die Lösung? Der Konstruktivismus. Er steht für Sachlichkeit und damit assoziativ auch für Ehrlichkeit. Er ist eine Form des Minimalismus, der mit wenigen wesentlichen Elementen arbeitet und deshalb auch für eine „visuelle Hygiene“ steht, die alles Unnütze und Nicht-Funktionale weglässt. Durch die durchdachte Konstruktion des Entwurfes ist ein Höchstmaß an Übersichtlichkeit geschaffen. Konstruktive Elemente wie Linien, Flächen oder Weißräume können den Entwurf zusätzlich strukturieren. Aber auch im Konstruktivismus gilt, dass er in Reinform relativ selten auftritt. Meist ist das Ziel einer Gestaltung ein Gestaltungsmix. Das heißt, ein konstruktiv-rationales Grundlayout wird spannungsreich durch expressive Elemente aufgebrochen oder mit impressionistischen Elementen angereichert. So kommt dann doch wieder in die rationale Grundkonstruktion ein emotional aktivierendes Bild.
Wurzeln des Konstruktivismus im Mediendesign
Richtungsweisend für das Durchdenken visueller Entwürfe war die Kunstschule „Bauhaus“, die vom Architekten Walter Gropius gegründet worden war. Zwischen 1919 und 1933 war sie in Weimar, dann in Dessau und schließlich in Berlin ansässig. Nach dem Krieg war die „Hochschule für Gestaltung“ in Ulm von 1953-1968 der ideelle Nachfolger der Bauhaus-Ideen. Übrigens waren hier Künstler und Gestalter gleichermaßen Lehrkräfte:
- Josef Müller-Brockmann: Prägend für konstruktive Gestaltung im Drucksachen-Bereich war das Schweizer Grafik-Design etwa eines Josef Müller-Brockmann (1914-1996) in den 1950er- und 1960er-Jahren. Josef Müller-Brockmann hat die Entwicklung von Typografie-Rastern voran getrieben wie kaum ein anderer.
- Jan Tschichold: Maßgeblich für die Entwicklung von Seiten-Proportionen vor allem für die Buch-Typografie war der deutsche Typograf Jan Tschichold (1902-1974). Er hat auch bekannte Schriften entworfen, etwa die Sabon.
- Otl Aicher: Sowohl praktisch als Designer als auch theoretisch durch Buchveröffentlichungen wirkte der deutsche Graphik-Designer Otl Aicher (1922- 1991). Er hat einen Schwerpunkt auf die Entwicklung von Design-Systemen gelegt, indem er etwa die Erscheinungsbilder für die Olympischen Spiele 1972, die Lufthansa, des Leuchten-Herstellers Erco oder des Münchener Flughafens geschaffen hat. Außerdem wurde die Schrift-Großfamilie „Rotis“ von ihm entwickelt.
Konstruktivismus -Design aktuell
Doch der Blick in die Vergangenheit täuscht darüber hinweg, dass die konstruktivistische Gestaltung im Medien-Design aktuell ist wie nie in ihrer Geschichte. Denn ihre Haupteigenschaften sind neben der
- sachlichen Klarheit
- Funktionalität und mitunter eine
- technoide Anmutung.
Im Zeitalter des Internet und seiner hochgradig strukturierten Apps und Webseiten hat der Konstruktivismus als Grafik-Design-Stil um die Jahrtausendwende 2000 eine Renaissance erlebt. Die Design-Stile von Apple und Google für ihre Betriebssysteme, die immer sachlicher und funktionaler geworden sind, haben wiederum auf das Print-Design zurückgewirkt. Auch ein Design-Stil wie das Flat-Design hat eine konstruktivistische Grundlage.
Konstruktivismus und Dekonstruktivismus
Was so klar daher kommt wie der Konstruktivismus, das schreit nach einem Gegenentwurf. Den gibt es in Form des „Dekonstruktivismus“, der die Eindeutigkeit des konstruktivistischen Entwurfes auflöst und zerstört. Tatsächlich hat dieser Stil, der aus der Philosophie und der Architektur stammt, sich auch im Medien-Design niedergeschlagen. In einer Hochphase ab den 1980er- und 1990er-Jahren bis zur Jahrtausendwende waren im Techno-Flyer-Design und entsprechenden Zeitschriften, in Musikzeitschriften wie dem amerikanischen „Ray Gun“ oder in der Werbung Entwürfe zu sehen, die mit den Versatzstücken einer übersichtlichen und funktionalen Gestaltung spielten. Solche Ansätze gingen seinerzeit auch mit den aufkommenden Möglichkeiten der Computer-Grafik einher. So war es für den Designer zum ersten Mal möglich, digital Schriften nach Herzenslust zu modifizieren und alle Typografie-Regeln über den Haufen zu werfen. Auch Seitenlayouts konnten frei bearbeitet werden. Man kann davon ausgehen, dass solche avantgardistischen Ansätze, die die Lesbarkeit erschweren, immer wieder Überkommenes und Langweiliges aufbrechen werden. Letztlich ist aber eine dekonstruktivistische Gestaltung, die den Brückenschlag zur Kunst versucht, entweder als zeitlich begrenztes Phänomen ein aufmerksamkeitsstarker Hingucker oder im Hinblick auf jüngere Zielgruppen in ihrem kulturellen Umfeld zu verstehen.
Ein Beispiel für visuelle Gestaltung
Eine Online-Bank könnte z.B. den Wunsch haben ihre Virtualität durch konservative Verlässlichkeit in einer Broschüre zu untermauern.
- Typografie: Der Designer wählt dafür eine serifenlose Schrift wie die Helvetica, die Frutiger oder die Avenir, die zeitlos sind.
- Farben: Zum Einsatz kommen gedeckte Farben wie ein dunkles Blau für die Überschriften und ein dunkles Rot für Linien, um Abschnitte zu betonen und zu unterteilen. Beide Farben emotionalisieren nicht zu sehr und wirken unterschwellig durch ihre farbliche Schwere beständig.
- Seitenaufteilung: Das Layout ist dreispaltig, wobei es zwei breite Hauptspalten und eine schmale Marginalspalte gibt. Insgesamt hat das Typoraster fünf schmale Spalten. Eine Hauptspalte setzt sich aus zwei dieser schmalen Spalten zusammen, wodurch vier Einheiten pro Seite von den beiden verwendet werden, die verbleibende fünfte Spalte ist die Marginalspalte, die an unterschiedlichen Stellen der Seite auftauchen kann und so für eine gestalterische Variationsmöglichkeit sorgt.
- Tektonische Elemente: Neben den strukturierenden Linien werden als grafische Elemente, die dem Auge Halt geben, Infokästen verwendet. Dies sind mit einem technischen Raster in 15% Grau hinterlegte Flächen, die aus dem Text alle Detailinformationen herausziehen. Zum einen kann sich der Haupttext dadurch auf das Wesentliche konzentrieren und wird nicht durch inhaltliche Einschübe und Exkurse unterbrochen. Zum anderen können die inhaltlich abgeschlossenen Infokästen zu bestimmten Themen gelesen werden, ohne dass man den kompletten Text erfassen muss. Sie bieten dadurch Anreize, in die Drucksache hineinzulesen.
- Bilder: Die Bildwelt visualisiert eine generationenübergreifende Lebensspanne. Sie zeigt Kinder und Großeltern, eingebettet in das Familienleben und seine auch finanziellen Anforderungen. Auch hier wird nicht mit poppigen Farben gearbeitet, die Bilder werden vielmehr im zweifarbigen Duoton-Verfahren mit Schwarz und einer dunklen Schmuckfarbe für die Tonwerte gedruckt. Dadurch wird visuelles Understatement betrieben. Die Fotos wirken dokumentarisch und zeigen nüchtern eine reale Lebenswirklichkeit.
- Gestaltung: Die Gestaltung ist nicht verschachtelt oder sprunghaft. Mit wenigen Elementen und mit nur zwei Schriftgrößen – eine für Überschriften und eine für den Fließtext – wird visuelle Harmonie erzeugt. Gleichzeitig kann der Seitenaufbau durch die „wandernd“ verschiebbare Marginalspalte verändert werden.
Insgesamt wird die Online-Bank eher konservativ positioniert. Das wirbt für Verlässlichkeit. Das Design ist durch klar abgegrenzte Sinneinheiten hochgradig strukturiert und sorgt dadurch für Übersichtlichkeit und die Möglichkeit schnell und auch nur punktuell Inhalte zu rezipieren. Durch diese visuelle Herangehensweise könnten ältere Zielgruppen von den Vorteilen des Online-Banking überzeugt werden. Andererseits ist das Design-Konzept so minimalistisch, dass die wichtige jüngere Zielgruppe sich dort auch zuhause fühlen kann. Unterschwellig steht das Designkonzept für Verlässlichkeit, was bei Finanzdienstleistungen ein wichtiges Argument ist.
Fazit: Konstruktivismus als Designsprache höchster Funktionalität
Konzentriert man sich auf die Unterschiede der Design-Prinzipien Impressionismus, Konstruktivismus und Expressionismus, fällt auf, dass vor allem der Konstruktivismus für das Funktionale im Design steht. Einen Entwurf sehr systematisch anzugehen, hat verschiedene Vorteile. Einer ist Wiedererkennbarkeit und Durchgängigkeit etwa bei Reihen bzw. Serien von Broschüren, Flyern oder Büchern. Denn wenn ein starkes Design-Konzept in all seinen Details einmal „konstruiert“ wurde, bleibt es beständig. Dabei sind gute Design-Systeme flexibel und anpassungsfähig genug, um keine langweilige Gleichförmigkeit aufkommen zu lassen. Man kann den Konstruktivismus auch aus einer etwas distanzierten Position heraus als stabiles gestalterisches Konzept auffassen, das etwa durch expressive oder impressionistische Akzente aufgelockert wird und so Verstand und Gefühl gleichermaßen ansprechen kann.
Nächste Folge: Gestaltungsstil Expressionismus
Bisher erschienen:
Welche Stile im Medien-Design gibt es?
Was zeichnet des Design-Stil „Impressionimus“ im Medien-Design aus?