In unserem 6. Teil der Reihe über „Dateiformate für GrafikerInnen“ widmen wir uns den kleinsten Bestandteilen von Bilddateien – den Maßeinheiten „Pixel“, „DPI/PPI“ und „Bit“, letzteres als Angabe für die Farbtiefe eines Bildes. Auch die Bild-Rasterweiten in „LPI“ behandeln wir. Letztlich geht es aber um den Zusammenhang zwischen den Größen und Auflösungen der Dateien für Print- und Screen-Projekte.
Ein Medien-Gestalter befindet sich bei seiner Tätigkeit in einem Spagat zwischen Print- und Webdesign. Gedruckte Bilder auf Papier sind in Rasterpunkte aufgelöst, Bilder für den Bildschirm in Pixel. Für die Bildschirmarbeit reichen niedrige Auflösungen, für den Offsetdruck braucht man hohe. Die RGB-Farben für den Bildschirm bestehen aus drei Farben, die für den CMYK-Druck aus vier. Wie bekommt man beide Welten unter einen Hut?

Pixel, DPI, PPI: Fragen über Fragen
Wer kann erklären, dass Bilder im Print-Design ja auch in Pixel aufgelöst sind, weil sie screenorientiert sind, aber zusätzlich eine Auflösung in Druck-DPI haben? Und dann gibt es neben Pixeln und den DPI zusätzlich eine Bit-Tiefe für die Farbauflösung – wie entscheidend ist sie für die Bildqualität, und wie ist der Zusammenhang zwischen Pixel, DPI, Bit, Farbraum und der Dateigröße in ein paar Sätzen aufzuschlüsseln?
Wie groß ist ein Pixel?
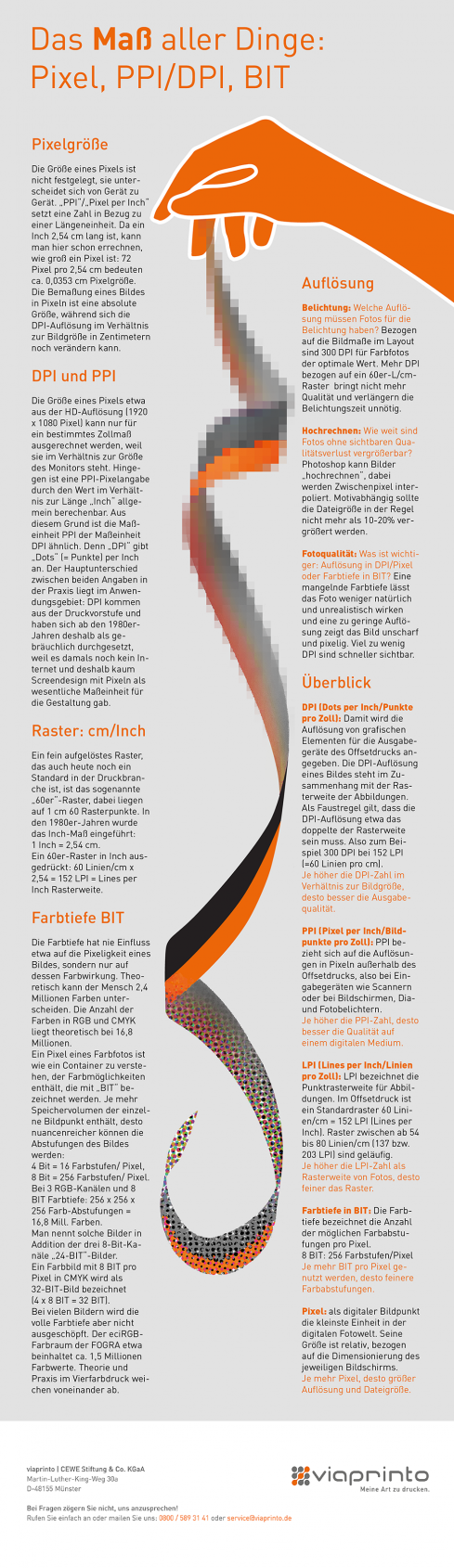
Ein „Punkt“ in der Mathematik ist eine theoretische Größe ohne reale Ausdehnung. Aber kann man sagen, wie groß ein gedruckter Rasterpunkt oder ein Pixel sind? Diese Frage ist ein entscheidender Punkt, denn im Internet hat sich ein Streit über den Unterschied zwischen DPI und PPI entwickelt und warum es sinnlos wäre, als Qualitätskriterium eines Fotos allein von einer DPI-Auflösung auszugehen. Tatsächlich ist die Größe eines Pixels nicht festgelegt, sie unterscheidet sich von Gerät zu Gerät. Das Maß „PPI“ allerdings ist mehr als das: „Pixel per Inch“ setzt eine Zahl in Bezug zu einer Längeneinheit, und da ein Inch 2,54 cm lang ist, kann man hier schon errechnen, wie groß ein Pixel ist: 72 Pixel pro 2,54 cm bedeuten ca. 0,0353 cm Pixelgröße.

Was unterscheidet DPI von PPI?
Die Größe eines Pixels etwa aus der HD-Auflösung (1920 x 1080 Pixel) ist nicht allgemein bestimmbar. Sie kann nur für ein einzelnes Gerät ausgerechnet werden, weil sie im Verhältnis zur Zollgröße des Monitors steht. Ein Smartphone mit Full-HD-Auflösung hat viel kleinere Pixel und eine höhere PPI-Auflösung als ein 42-Zoll-Full-HD-Monitor. Hingegen ist eine PPI-Pixelangabe durch den Wert im Verhältnis zur Länge „Inch“ allgemein berechenbar. Aus diesem Grund ist die Maßeinheit PPI der Maßeinheit DPI ähnlich. Denn „DPI“ gibt „Dots“ (= Punkte) per Inch an. Der Hauptunterschied zwischen beiden Angaben in der Praxis liegt im Anwendungsgebiet: DPI kommen aus der Druckvorstufe und haben sich ab den 1980er-Jahren deshalb als gebräuchlich durchgesetzt, weil es damals noch kein Internet und deshalb kaum Screendesign mit Pixeln als wesentliche Maßeinheit für die Gestaltung gab. Deshalb standen damals nicht die Pixel im Vordergrund sondern die DPI. Auch weil die Druckvorstufe eine der ersten Branchen war, die digitalisiert wurden, ging es in der Übergangszeit weniger um Pixel und mehr um Maße für die Druckvorstufe. Vielleicht war die Bezeichnung „Dot“ aus dem „Dots per Inch“ für einen Printdesigner griffiger, weil er bisher bei Bildauflösungen nur mit Rasterweiten und Rasterpunkten zu tun hatte.
Fotorasterung: Wie verhalten sich Zentimeter zu Inch?
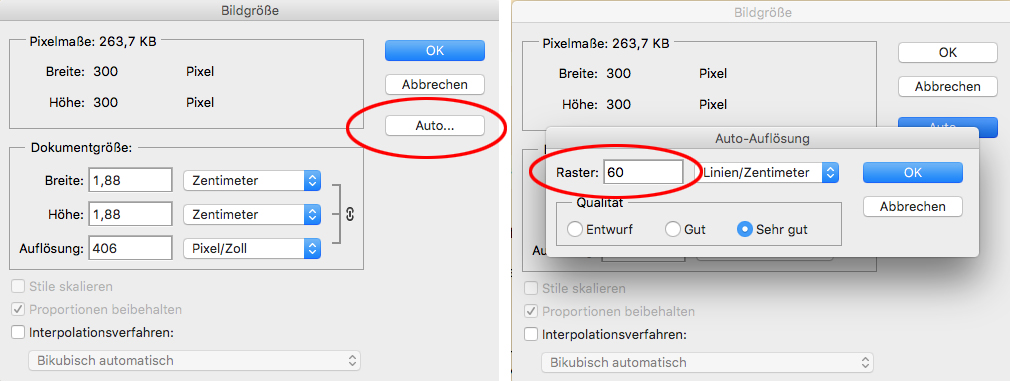
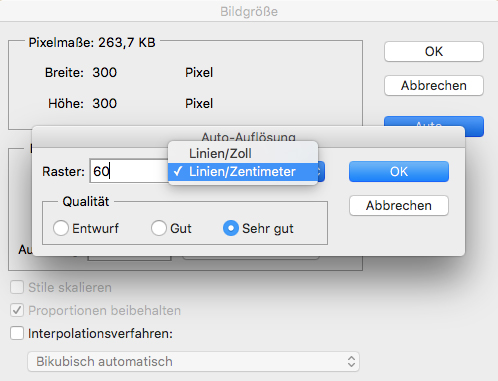
Im Zeitalter der Digitalisierung hat vieles noch einen Bezug zu Maßeinheiten der analogen Vergangenheit. Das führt zu Missverständnissen. Manchmal sind bestimmte Annahmen deshalb schwer zu verstehen, weil man sie nicht aufeinander beziehen kann. Ein Beispiel: Früher war ein für den Druck gerastertes Foto aus analogen Rasterpunkten zusammengesetzt. Ein fein aufgelöstes Raster, das auch heute noch ein Standard in der Druckbranche ist, ist das sogenannte „60er“-Raster. Das meint eine Umsetzung des Farbfotos in 60 Linien je Zentimeter. Das heißt anders ausgedrückt, dass auf einem Zentimeter 60 Rasterpunkte liegen. Als in den 1980er-Jahren die Computerisierung begann, kamen die Grafik-Programme aus Amerika und hatten einen anderen Bemaßungsstandard. Anstatt „Zentimeter “ war nun „Inch“ die durchgängige Maßeinheit des Desktop-Publishing – und damit zugleich die Bezugsgröße etwa für Rasterweiten. Um also ein 60er-Raster in Inch (= Zoll) auszudrücken, ist es mit 2,54 zu multiplizieren, weil ein Inch 2,54 cm misst:
Wie berechnet man die Rasterweite in Inch?- 1 Inch = 2,54 cm
- Traditionelles deutsches 60er Raster besteht aus 60 Linien pro cm
- 60 Linien pro cm x 2,54 = 152 LPI (= Lines per Inch) Rasterweite


PostScript und der „Raster Image Processor“
In der vordigitalen Ära wurde ein Foto analog gerastert: In einem optischen Verfahren wurde das Bild in Punkte zerlegt. Dazu gab es zwei Verfahren: Das sog. „Kontaktraster“, das plano als Filter-Film direkt auf dem lichtempfindlichen Material lag und die „Distanzrasterung“, die ähnlich wie bei der damaligen Fotovergrößerung im Abstand zum lichtempfindlichen Filmmaterial auf einer Belichtungs-Bühne lag. Beides gehört der Vergangenheit an. Heute werden gestaltete Seiten als Daten in Form von PostScript-Dateien an das sogenannte „RIP“ (Raster Image Processor) im Belichter geschickt und dort in eine belichtereigene Punktmatrix übersetzt, die Zeile für Zeile belichtet wird. Die Punkte des amplituden-modulierten Rasters haben einen gleichbleibenden Abstand, nur die Größe der Punkte wird verändert. An den hellen Bildstellen wird der Punkt kleiner, bei dunkleren oder farbintensiveren Bereichen größer. Der Rasterpunkt war bezogen auf ein zu druckendes Bild die kleinste Einheit. Inzwischen gibt es neben diesem „amplituden-modulierten“ Verfahren das frequenzmodulierte, bei dem die Abstände der Punkte zueinander variieren und algorithmisch berechnet werden.
Analog und digital
Alles, was belichtet wird, wird also vom RIP in winzig kleine Punkte aufgelöst. Jeder einzelne Rasterpunkt eines Fotos wird aus noch kleineren Einheiten zusammengesetzt. Je höher die Auflösung des Belichters, desto kleiner kann der „Belichtungspixel“ werden. Während also früher wichtig für Grafiker war, welche Rasterweite mit welchem Papier harmonierte oder in welchem Druckverfahren möglichst feine Raster zu drucken waren, brachte die Digitalisierung in ihrer Übergangszeit zwischen analog und digital eine ganz andere Betrachtungsweise mit sich, die Fragen aufwarf – weil es nicht mehr nur um Papier als Medium ging, als der Bildschirm als elektronische Betrachtungsfläche für Webseiten und Apps hinzukam. Ein Beispiel:
Ein typischer Dialog zwischen Print- und Webdesigner
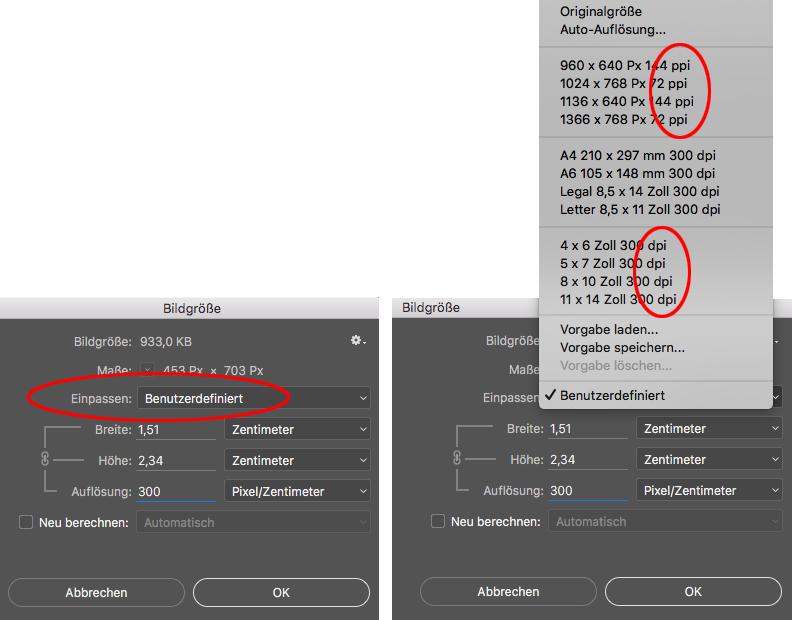
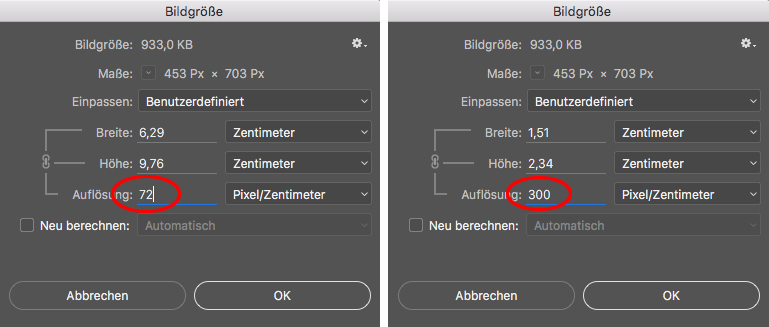
Ein Printdesigner will für eine Webseite Bilder anliefern und fragt, wie viel DPI sie haben sollen. Der Webdesigner sagt, dass ihm das egal sei, er baue seine Seiten nach Pixeln auf. Die Antwort auf diese Frage liegt in der Perspektive: Der Designer gestaltet Drucksachen, legt dabei auch Bildgrößen fest und guckt, dass die platzierten Bilder in Bezug auf diese Bildgrößen mindestens 300 DPI Druckauflösung haben. Das heißt: Für den Print-Designer ist traditionell die DPI-Auflösung die wichtigere Größe und ein Qualitätskriterium, weil 72-DPI-Bilder für die Belichtung meist zu niedrig aufgelöst sind. Der Screen-Designer baut sein Projekt auf Pixeln basierend auf. Während der Print-Designer mit DIN-Maßen umgeht, die in Zentimetern und Millimetern definiert sind, hat der Screen-Designer Bildschirmgrößen und Pixelmaße im Kopf. Dementsprechend sind Fotos für ihn immer über Pixelmaße definiert. Das Pixelmaß ist etwas, an das er sich halten kann. In gewisser Weise sind nämlich Pixelmaße verlässlicher als DPI-Angaben. Die Bemaßung eines Bild in 3000 x 2000 Pixel ist eine absolute Größe, während sich die DPI-Auflösung im Verhältnis zur Bildgröße in Zentimetern noch verändern kann:

Weitere Fragen bezüglich der Bildauflösung:
- Welche Auflösung müssen Fotos haben, damit sie optimal belichtet werden können? Bezogen auf die Bildmaße im layout sind 300 DPI für Farbfotos der optimale Wert. Eine höhere Auflösung bringt keine Qualitätsverbesserung bei einem herkömmlichen 60-LPI-Raster.
- Wie weit darf man Fotos ohne sichtbaren Qualitätsverlust vergrößern? Es ist möglich, in Photoshop Bilder „hochzurechnen“, dabei werden die vorhandenen Bildinformationen interpoliert, das heißt, es werden Zwischenpixel errechnet. Motivabhängig sollte die Dateigröße in der Regel nicht mehr als 10-20% vergrößert werden. Je mehr das Bild hochgerechnet wird, desto unschärfer wird es und verliert es an Brillanz.
- Mit welchen Größen ist die Auflösung von Fotos sicherzustellen? Für die Abbildungsschärfe gerade der Details ist eine hohe Auflösung in DPI bezogen auf die Endgröße im Layout wichtig. Für das digitale Fotografieren sind mehr Pixel besser als wenige. Bei kleinen Bildern zum Beispiel in Flyern wird die Größe in Pixeln aber sowieso vom Originalbild ausgehend reduziert. Für Farbwirkung und Farbbrillanz ist die Farbtiefe entscheidend. Bilder mit zu wenig Bit Farbtiefe wirken farblich flacher und nuancenreduziert. Auch kann es zu Farbabrissen kommen. Wenn man z.B. ein Bild kontrastreicher stellt, reduziert man damit seinen Farbumfang, das heißt, man reduziert die Anzahl an Farben. Farbwirkung ist jedoch sehr motivabhängig.
- Was ist für die Fotoqualität wichtiger: Auflösung in DPI bzw. Pixel oder die Farbtiefe in Bit? Vieles hängt von der Abbildungsgröße ab. Wird ein Bild etwa seitenfüllend auf DIN A4 abgebildet, fällt beides ins Auge und damit ins Gewicht: eine mangelnde Farbtiefe lässt das Foto weniger natürlich wirken und eine zu geringe Auflösung zeigt das Bild unscharf und pixelig. Umgekehrt kann in kleinen Abbildungsmaßstäben, in denen die Bilddetails sowieso nicht so gut zu sehen sind, z.B. eine geringere Auflösung weniger sichtbare Auswirkungen haben und so verborgen bleiben.
Bilddimensionen: Farbraum und Dateigrößen
Digitale Bilder bestehen nicht nur aus Pixeln, sie haben auch einen Farbraum mit mehr oder weniger Farben. Obwohl also CMYK-Bilder dateimässig größer sind als RGB-Bilder und RGB-Bilder aus nur drei Grundfarben zusammengesetzt sind, beinhalten RGB-Bilder trotzdem einen größeren Farbraum. Das liegt zum einen daran, dass RGB ein additives Farbmodell ist und CMYK ein subtraktives. Zum anderen sind die vier „Farben“ ein Trugschluss. Denn das „K“ im CMYK, das für „Schwarz“ („Key“) steht, ist keine reguläre Farbe, es wird nur eingesetzt, weil sonst in CMYK kein reines Schwarz darstellbar wäre.
Farbräume und Farbauflösung
Wenn man die richtige Auflösung ermittelt hat (DPI) und auch weiß, dass diese Auflösung der Rasterweite genügt (z.B. 152 LPI), dann stellt sich bezüglich der Farbfotoqualität die Frage nach der Farbtiefe in Bit, also nach der Anzahl der dargestellten Farben pro Bit. Die Farbtiefe hat nie Einfluss etwa auf die Pixeligkeit eines Bildes, sondern nur auf dessen Farbwirkung, z.B. wie realistisch oder farblich lebendig ein Bild wirkt. Wer Farbmusterbücher studiert, um etwa eine Logofarbe für das Erscheinungsbild seines Kunden auszusuchen, weiß, dass es schon bei einigen hundert Farben schwer fallen kann, alle Varianten oder Töne einer Farbfamilie voneinander zu unterscheiden. Das Pantone-Farbsystem umfasst, alle Fächer zusammengenommen, im Moment rund 5.000 Sonderfarben. Theoretisch kann der Mensch 2 bis 2,4 Millionen Farben unterscheiden. Die Anzahl der Farben in diversen Farbräumen wie RGB liegen weit darüber, auch CMYK kann theoretisch rund 16,8 Millionen Farben abbilden.
Farbtiefe in Bit
Bilddateien bestehen aus Pixeln. Jedem dieser Pixel sind bei Schwarzweiß-Fotos Graustufen zugeordnet und bei Farbfotos Farbwerte. Ein Pixel eines Farbfotos ist wie ein Container zu verstehen, der Farbmöglichkeiten enthält, die mit „BIT“ bezeichnet werden. Je mehr Speichervolumen der einzelne Bildpunkt enthält, desto nuancenreicher können die Abstufungen des Bildes werden, die sich dann vor allem in großen Bildformaten entfalten.
- 1 Bit pro Pixel weist diesem zwei Farbabstufungen zu (1. Schwarz, 2. Weiß)
- 2 Bit: 4 Farbstufen pro Pixel
- 4 Bit: 16 Farbstufen pro Pixel
- 8 Bit: 256 Farbstufen pro Pixel
Da es im dreifarbigen RGB drei Kanäle gibt, ergeben sich bei 8 Bit Farbtiefe also rechnerisch 256 x 256 x 256 Farb-Abstufungsmöglichkeiten, was 16.777.216 Farben entspräche. Im Sprachgebrauch nennt man solche Bilder in Addition der drei 8-Bit-Kanäle „24-Bit“-Bilder (3 x 8 BIT = 24 BIT). Dies entspricht bei den Monitorfarben dem sog.
- True-Color-Standard.
- High Color ist mit insgesamt 16 Bit darunter angesiedelt.
- Deep Color mit insgesamt 30,36 oder 48 Bit weit darüber.
Mögliche Farbabstufungen je Bild-Pixel
Ein Farbbild mit 8 Bit pro Pixel in CMYK wird als 32-Bit-Bild bezeichnet (4 x 8 BIT = 32 BIT), was sich als Standard in der Druckvorstufe etabliert hat. Multipliziert man hier 256 x 256 x 256 x 256, käme man auf die theoretische Zahl von fast 4,3 Milliarden Farbabstufungen. Spätestens hier sieht man, dass es lediglich um theoretische „Möglichkeiten“ gehen kann. Schon bei Bildern mit weit niedrigerer Auflösung wird die volle Farbtiefe meist nicht ausgeschöpft. Der eciRGB-Farbraum der FOGRA im Druckbereich beinhaltet ca. 1,5 Millionen verschiedene Farbwerte, andere druckbare Farbräume kommen auf weit unter 1 Millionen Farben oder noch weit darunter. Theorie und Praxis im Vierfarbdruck weichen voneinander ab. Dabei ist aber auch zu berücksichtigen, dass alles beim Fotomotiv und der Fotografie beginnt. Wird ein farblich differenziertes Motiv sehr dynamisch fotografiert, wäre damit in der Ausgangsfotografie ein Grundstein für die Farbwirkung gelegt. Später entscheiden weitere Faktoren über die Farbwirkung: Papierwahl, Rasterweite und Art des Rasters. Ein frequenzmoduliertes Raster erlaubt gegenüber einem amplitudenmodulierten 60-LPI-Raster feinere Nuancen. Ein hochwertiges Druckergebnis ergibt sich aus dem Zusammenspiel der einzelnen Faktoren. Entscheidend ist also nicht nur, wie weit der Farbraum ausgeschöpft ist. Er ist aber ein wichtiger Teil der Qualitätskette.
Zusammenfassung
DPI (Dots per Inch / Punkte pro Zoll): Damit wird zunächst die Auflösung von grafischen Elementen für den Offsetdruck angegeben – also Schwarz-weiß-Fotos und -Grafiken mit Tonwerten (300 DPI), Farbfotos (300 DPI) und schwarzweiß-Bitmap-Grafiken ohne Graustufen (1200 DPI) im Offsetdruck. Für den Digitaldruck sind auch teils niedrigere Auflösungen möglich. PostScript-Belichter arbeiten mit Auflösungen von 2400, 2540 DPI oder darüber. Die DPI-Auflösung eines Bildes steht im Zusammenhang mit der Rasterweite der Abbildungen. Als Faustregel gilt, dass die DPI-Auflösung etwa das doppelte der Rasterweite sein muss. Also zum Beispiel 300 DPI bei 152 LPI (=60 Linien pro cm).
In Kurzform:
- DPI = Auflösung des Ausgabegerätes
- Je höher die DPI-Zahl im Verhältnis zur Bildgröße, desto besser die Ausgabequalität.
PPI (Pixel per Inch / Bildpunkte pro Zoll): PPI bezieht sich auf die Auflösungen in Pixeln außerhalb des Offsetdruckbereiches, also bei Bildschirmen, Scannern, Dia- und Fotobelichtern oder auch Computermäusen.
In Kurzform:
- PPI = Auflösung des Eingabegerätes
- Je höher die PPI-Zahl, desto besser die Qualität auf einem digitalen Medium.
LPI (Lines per Inch / Linien pro Zoll): LPI bezeichnet die Punktrasterweite für Abbildungen, die aufgerastert werden. Im Offsetdruck ist das Standardraster 60 Linien/cm = 152 LPI. Raster zwischen ab 54 bis 80 Linien/cm (137 bzw. 203 lpi) sind geläufig. 24 bzw 28 Linien/cm waren grobe Zeitungsraster, 48 Linien/cm eine mittlere Qualität im früheren Zeitungsdruck. Heutzutage sind 60 Linien/cm auch hier die Standardqualität.
In Kurzform:
- LPI = Rasterweite von Fotos
- Je höher die LPI-Zahl, desto feiner das Raster.
Farbtiefe in Bit: Die Farbtiefe bezeichnet die Anzahl der möglichen Farbabstufungen pro Pixel. Bei 8 Bit sind 256 Farbstufen pro Pixel möglich, das sind „0“ als Weiß und 255 Farbdimensionen.
In Kurzform:
- BIT = Farbtiefe
- Je mehr Bit pro Pixel genutzt werden, desto feinere Farbabstufungen.
Pixel als Bildschirmauflösung und Bildauflösung: Das Pixel ist die kleinste Einheit in der digitalen Welt. Als Bildpunkt ist es keine absolute Größe sondern eine relative, bezogen auf die Dimensionierung des jeweiligen Bildschirms.
In Kurzform:
- Pixel = Digitaler Bildpunkt
- Je mehr Pixel, desto größer Auflösung und Dateigröße.
Weiterführende Service-Links:
- Hinweise zu Monitorauflösung und Pixeldichte
- Schriftdarstellung auf dem Monitor und DPI
- Grafiken auf dem Bildschirm und ihre Auflösung
- DPI von Grund auf erklärt, mit DPI-Online-Rechner
- Diverse Online-Rechner für verschiedene Auflösungen

[av_button label=’PDF-Download der Infografik‘ link=’manually,https://www.viaprinto.de/blog/wp-content/uploads/2019/01/viaprinto_BIT_DPI_PPI_Pixel.pdf‘ link_target=’_blank‘ size=’medium‘ position=’center‘ icon_select=’no‘ icon=’ue800′ font=’entypo-fontello‘ color=’theme-color‘ custom_bg=’#444444′ custom_font=’#ffffff‘]

Bisher in der Reihe „Datenformate“ erschienen:
Von Pixel- und Bitmap-Bildern
Klein aber oho – Bild-Komprimierung und -Qualität
Vektor-Dateien für Illustrationen, Icons und Piktogramme
Grafikprogramm-Dateiformate
Daten für die Druckvorstufe